
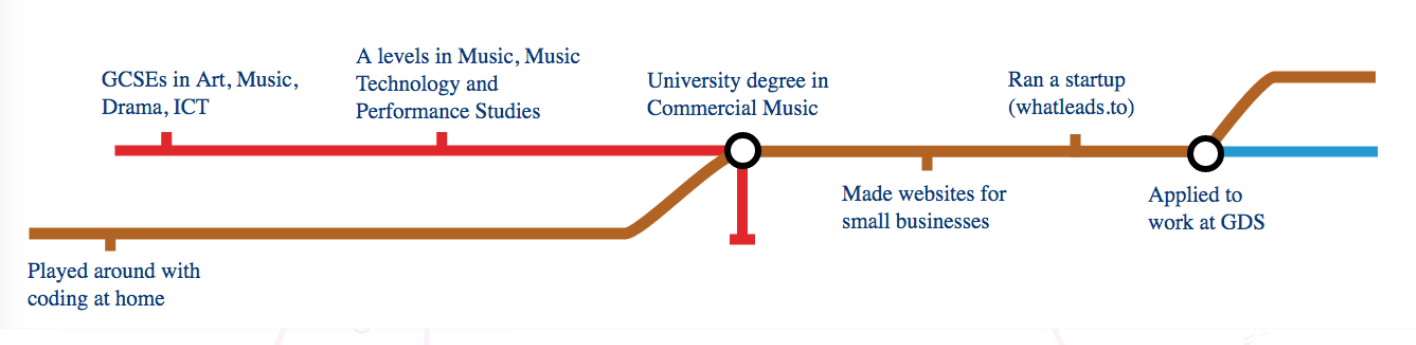
A while ago, I saw Sanjay Poyzer’s journey to become a service designer. I decided to use the same idea to map my professional journey for LinkedIn. I didn’t have any fancy software, so I used draw.io as it’s free.

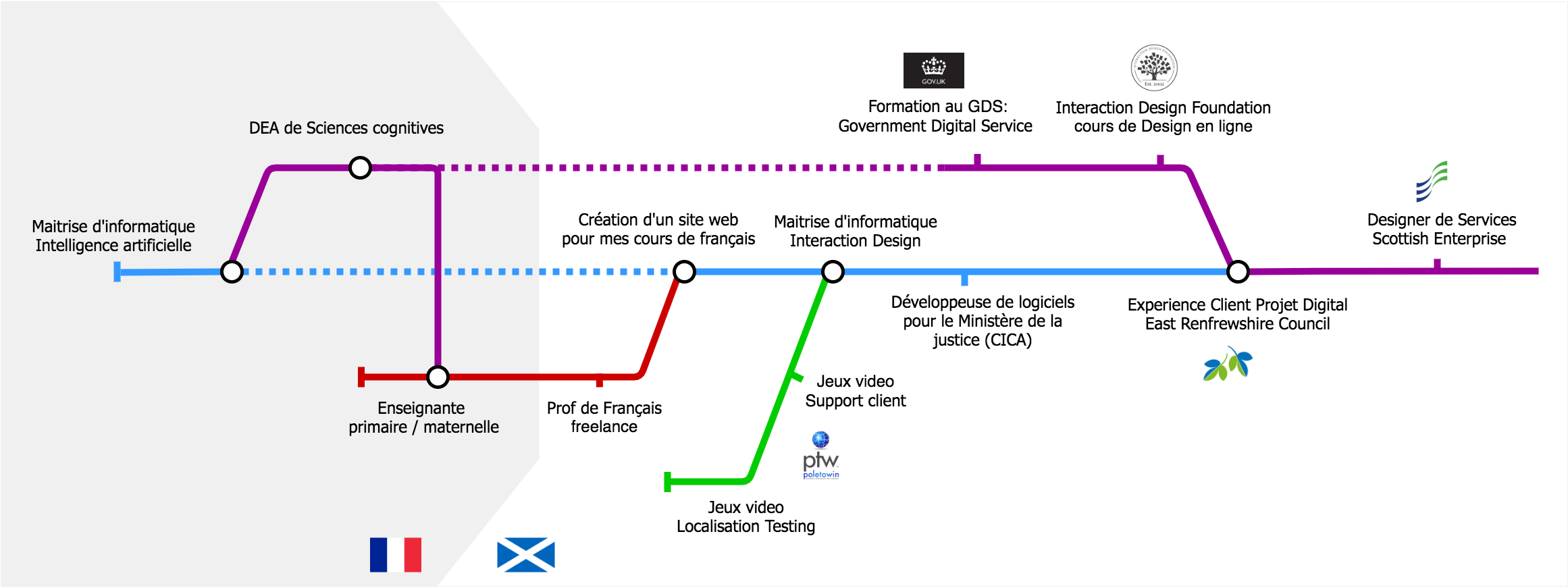
Draw.io is not the easiest tool but the result is good once you get used to it. Here is a French version of my LinkedIn profile background. I’ll share with you how to do your own.

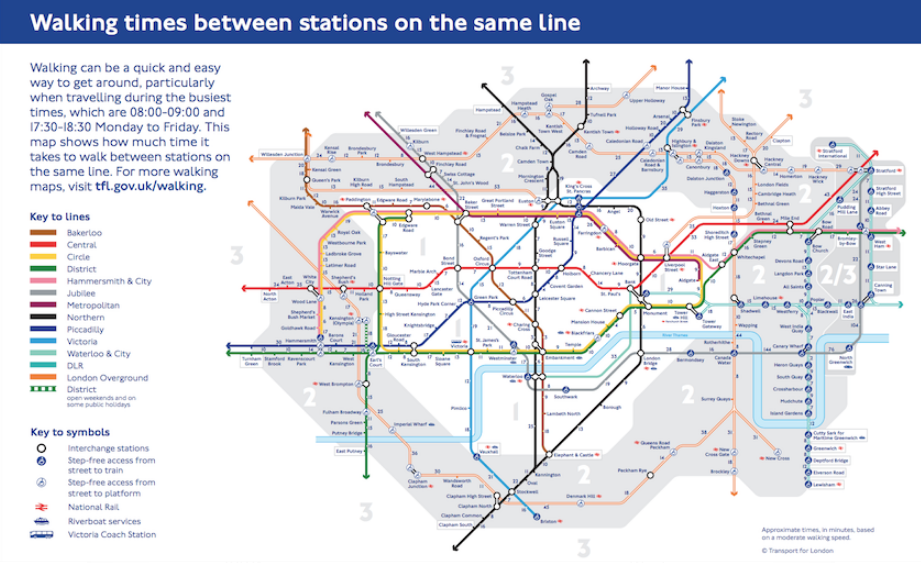
People love the London Tube map iconography
It’s been adapted in various ways. Some examples:

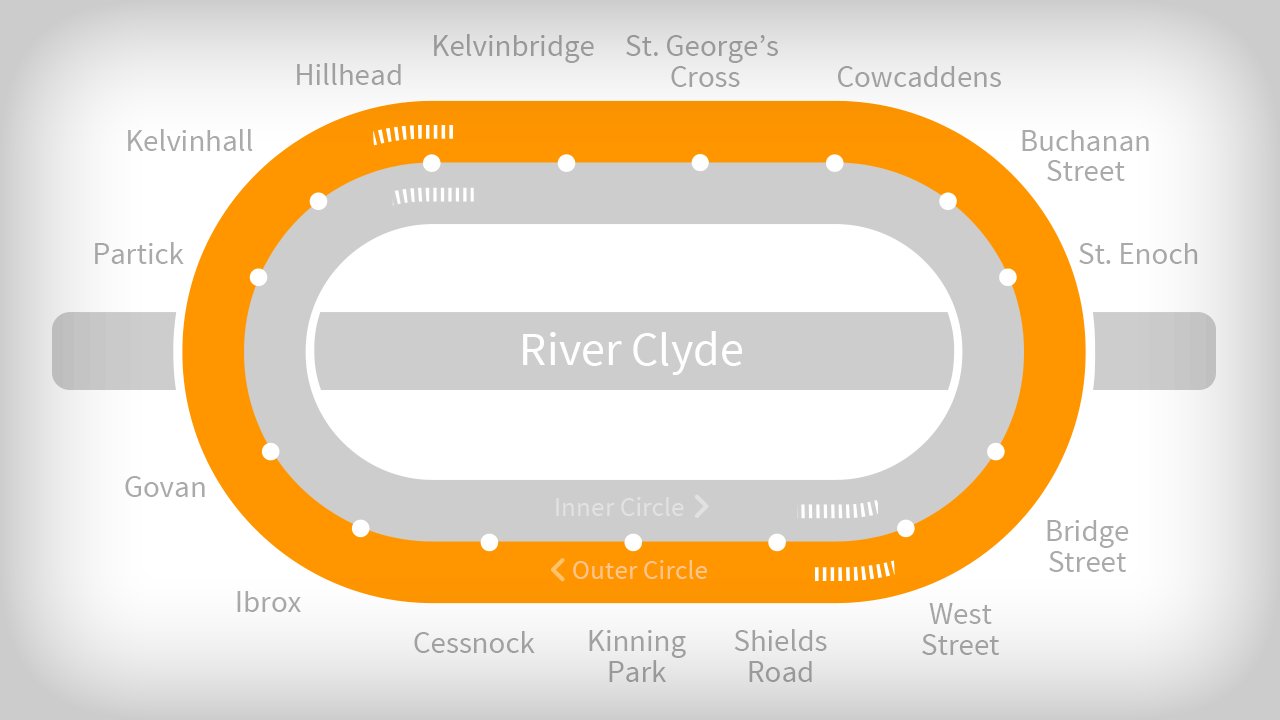
Glasgow tube map
I hope your professional journey doesn’t look like that, even though looking at it is very calming
How to make your own tube map
First, draft it on paper
It’s not that easy to plan for enough space for labels, lines crossing and making sense of the things you will group together and why. So, like for any design, start with pen and paper. Don’t use the fancy tools just yet.
Ready? ok, do it with draw.io now
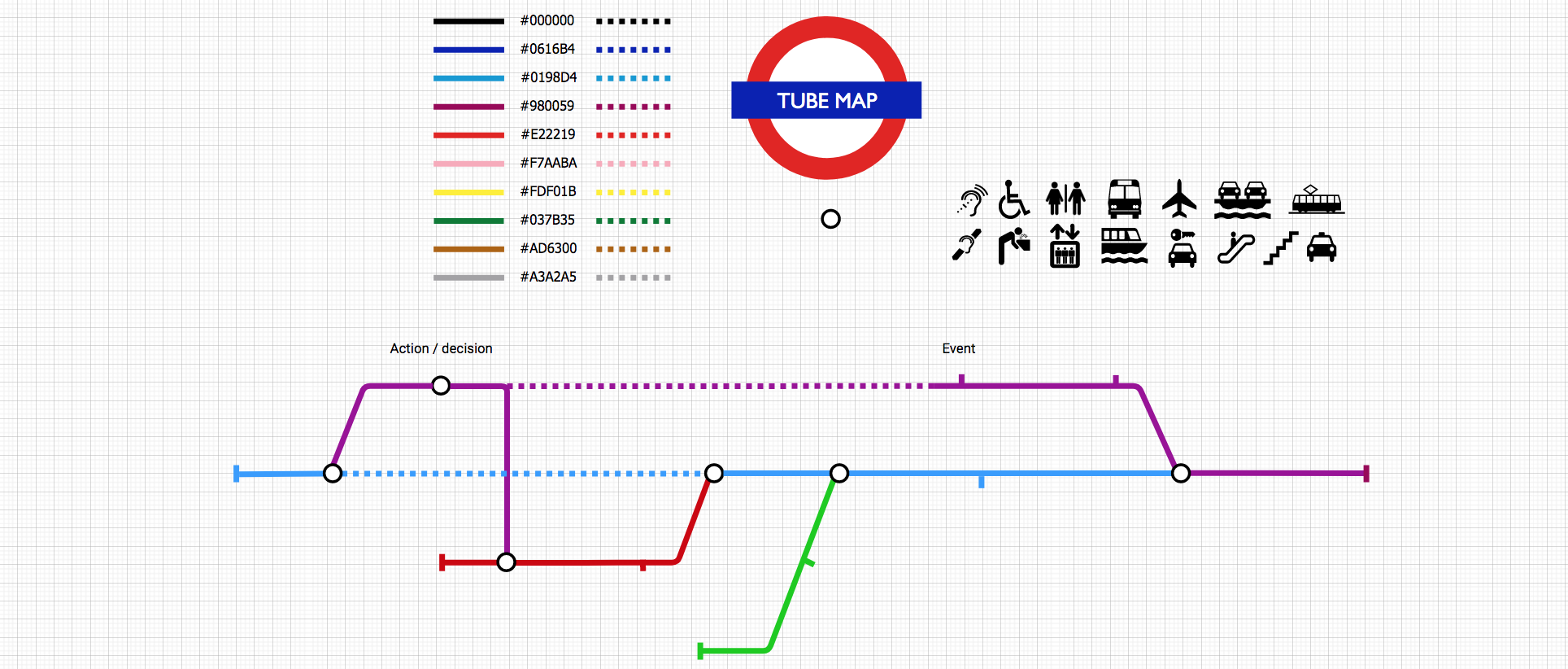
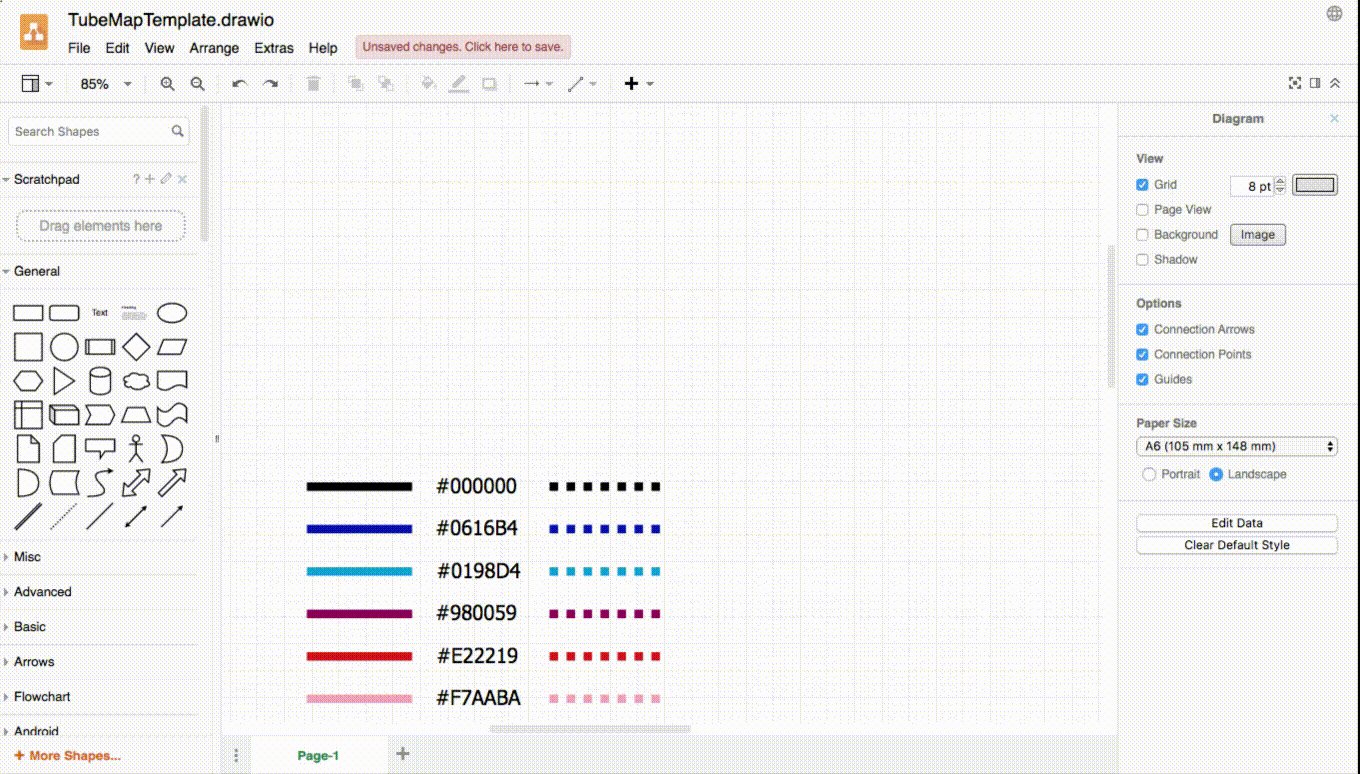
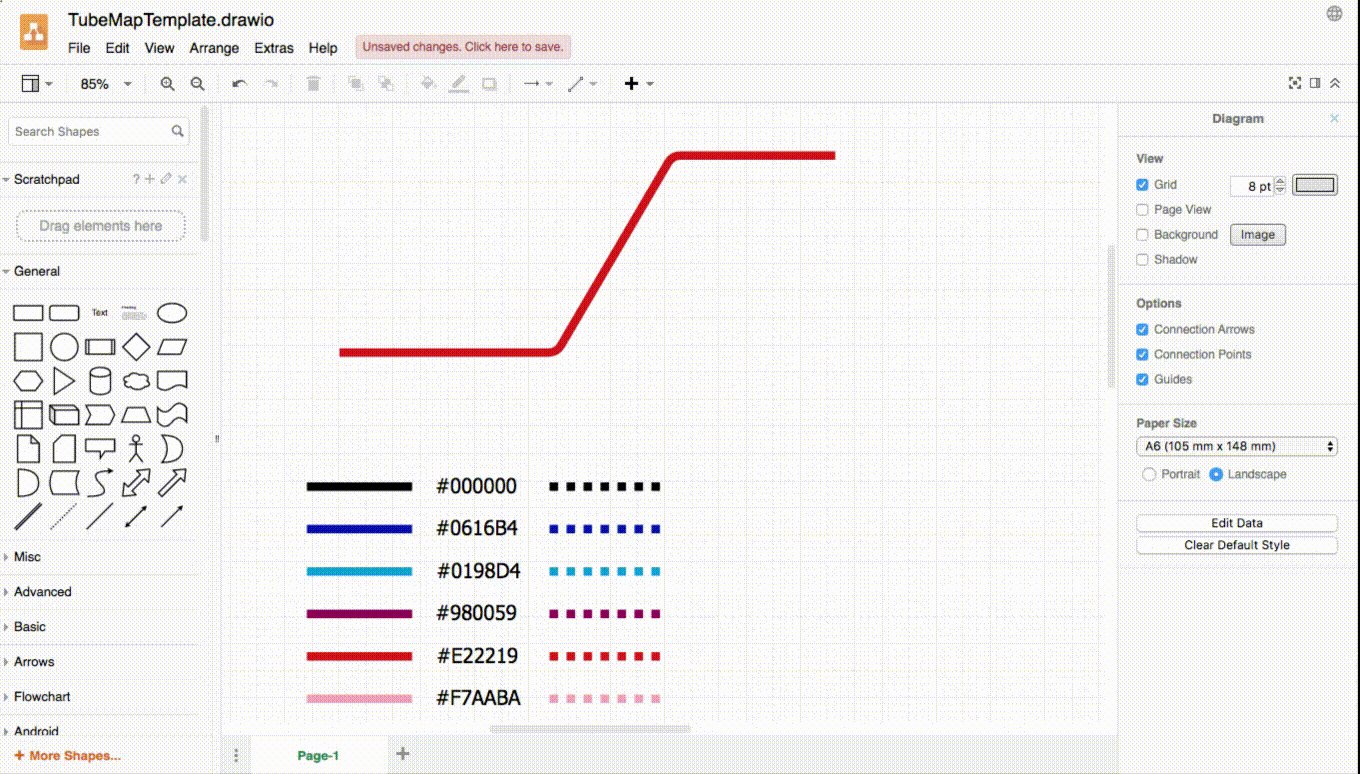
You can chose any colours, but if you want it to look like the London tube map, here are the colour codes:
#000000 black
#0616B4 dark blue
#0198D4 light blue
#980059 purple
#E22219 red
#F7AABA pink
#FDF01B yellow
#037B35 green
#AD6300 brown
#A3A2A5 grey
Get the template, it will be quicker
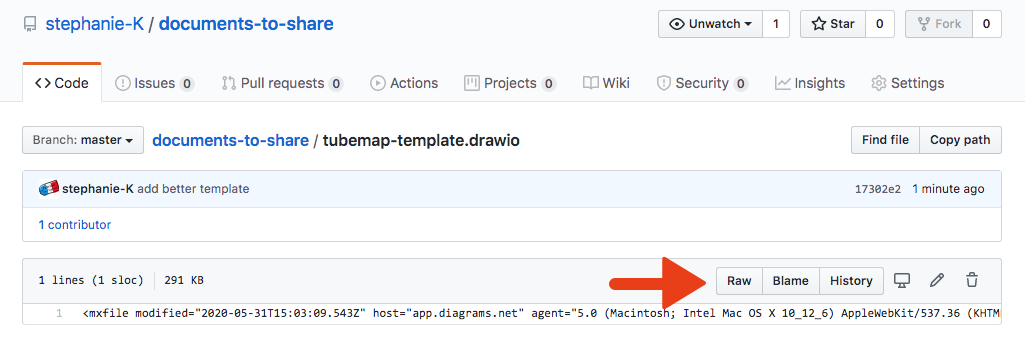
I’ve made a template to make it easy for you. I can’t share the file here but you can find it in my Github repository using this link, then select Raw:

- in your browser menu, select File, then Save as
- give your file the name of your project and the extension .drawio
Using Draw.io
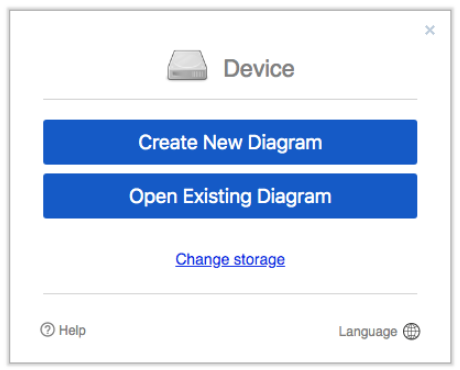
In your browser, open draw.io, and select ‘Open Existing Diagram’
Select the file you have just created and this should open the template which looks like the top photo of this post.
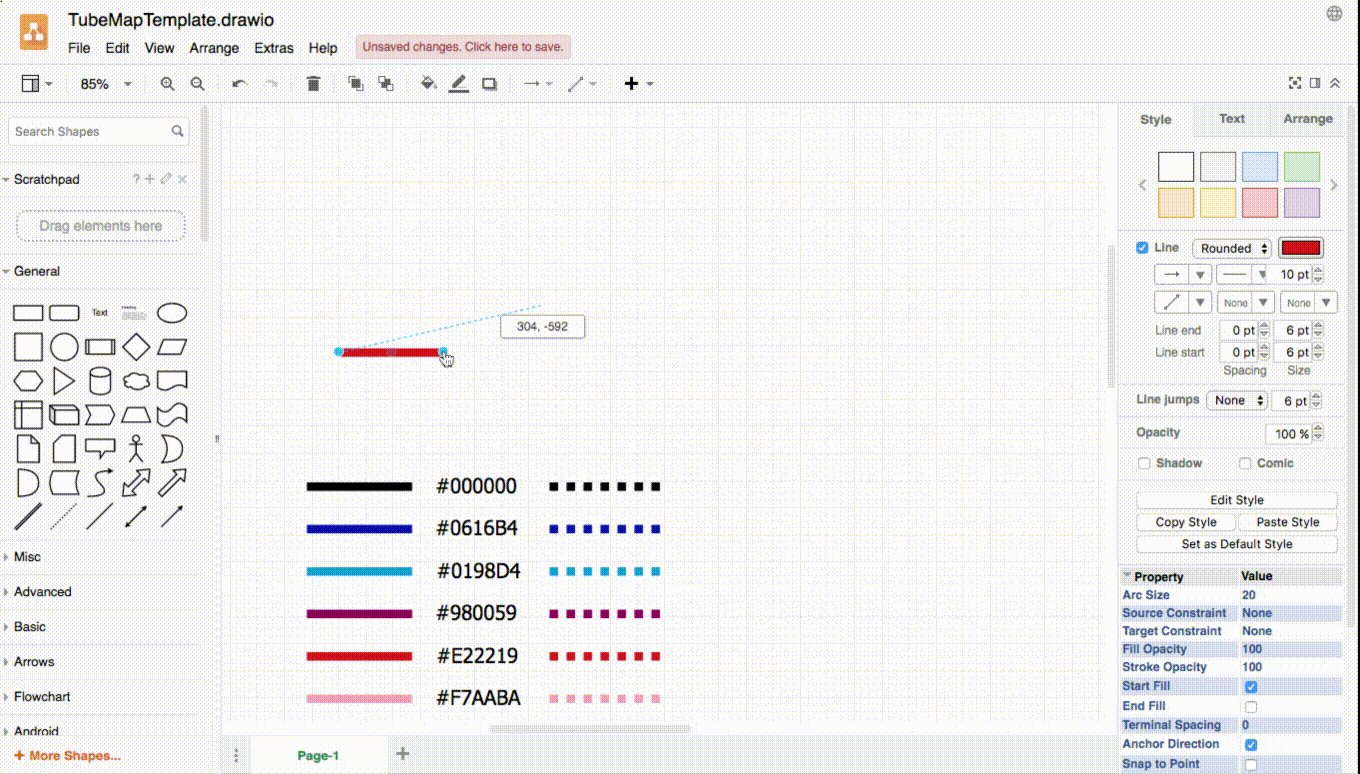
Simply select a line in the colour you need in the template, copy paste it where you want on screen and play with it, to make your tube map.
Or modify the existing templated map if you prefer.
If you want something really clean, you will have to link elements like ‘lines’ to ‘circles’ so when you move one, the rest moves as well.
Some tips
When you copy/paste an element and want to move it next, it’s easier to deselect it (click somewhere else) and then move it. It avoids transforming it when you don’t mean to.
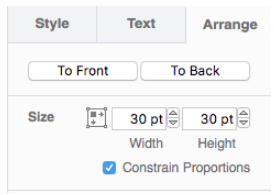
When lines endings are ‘covering’ your connection circle, simply select the circle, then in the right column, select the Arrange tab, and then To Front. This should sort it.
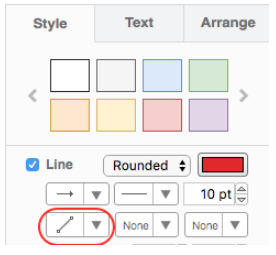
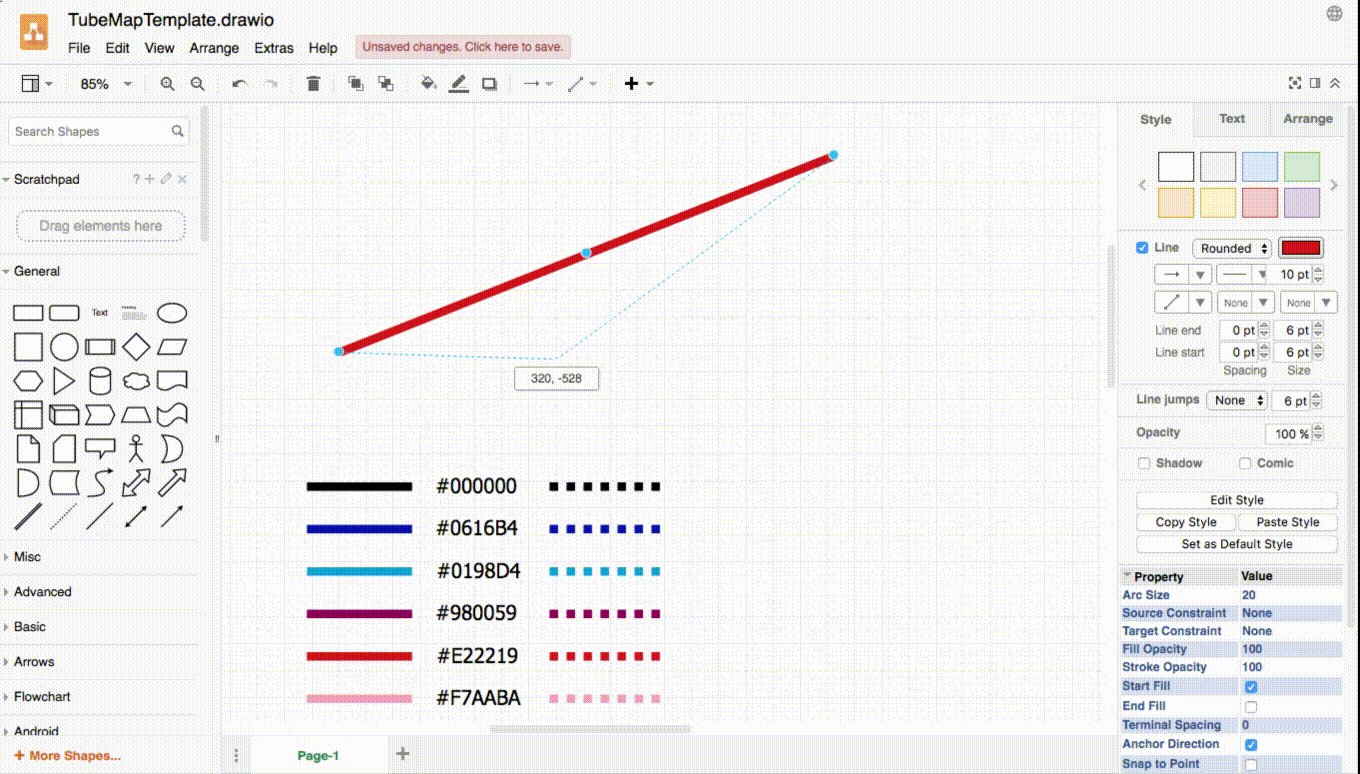
To make an ‘elbow’ in a line, make sure the line is the type selected below (it should be if you’re using the lines in my template)
Select one ending of the line and take it where you want it to go. Then click in the middle of the line, hold and drag to form the angle you want. You can do that again to form another elbow, select again the middle of the second part of the line as shown on the video below.

How did you make this video?
In case you wonder: I used a free Google Chrome extension called Nimbus to record my video, then download it as a .webm which I converted into a .gif using Cloud Convert (also free). This 30 seconds video is now a 2.6MB gif.
Other things you can do with tube maps
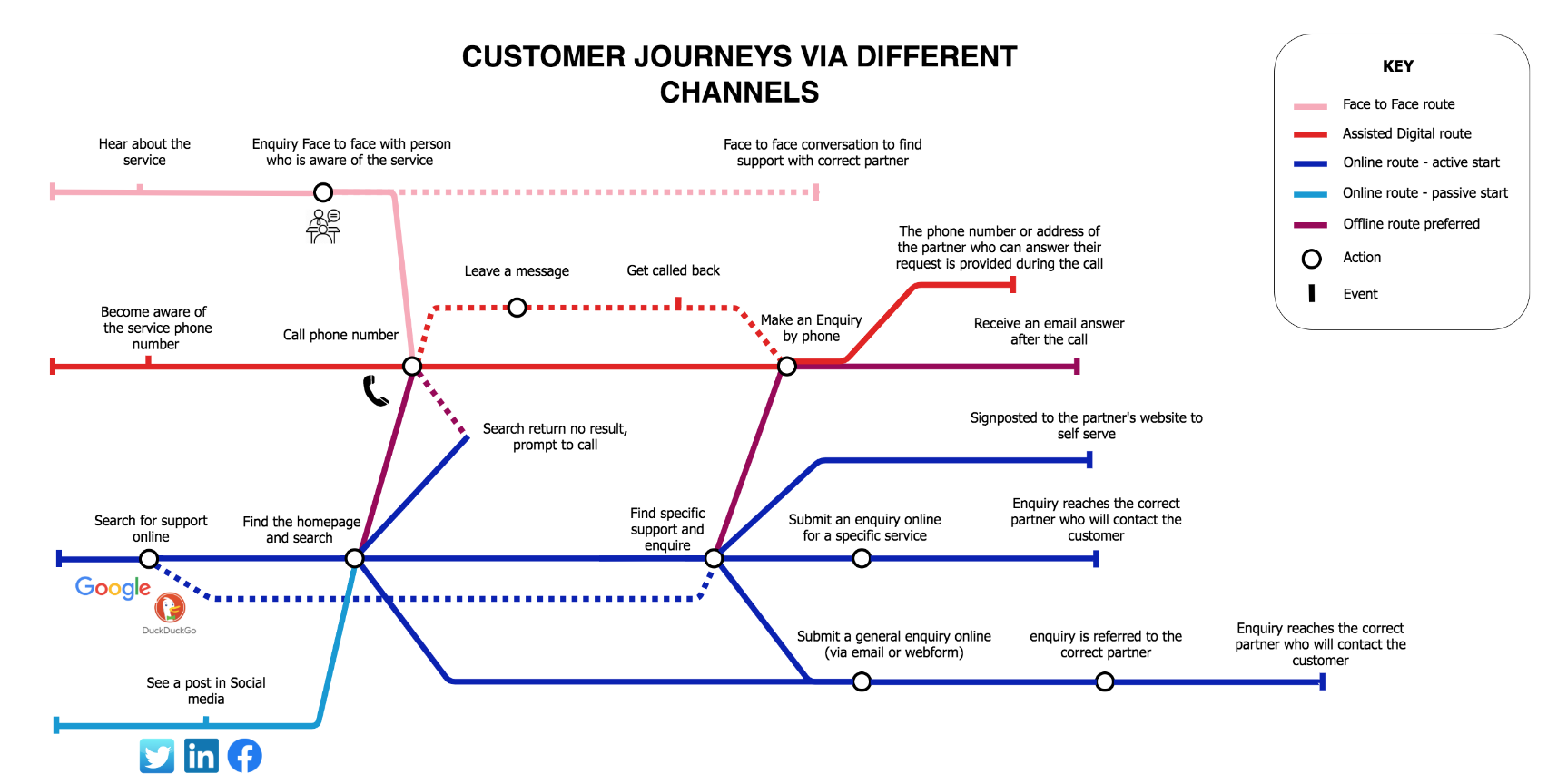
You can explain the various ways a customer can find your service and the different journeys depending on the channels used for example.

Now make your own!
Disclaimer: this is not an ad for draw.io, I’m not affiliated with them in any way, just simply like to use it as it’s free. You can reach similar results with other software.
Edit 08/05/20: Draw.io is now Diagrams.net
Edit 06/06/20: If you have Illustrator, this video explains how to create a tube map using it:
Edit 24/02/22: David O’Brien (one of my ex-colleagues) submitted a template to Miro so do go and use it, it might be even easier for you than Draw.io