Even if you don’t know how to code.
Edit 30/10/20: This post has been reviewed as the Chrome DevTools have changed since the initial blog post – so some of the instructions had to be changed.

DevTools are initially for developers but you can do lots of quick tests and changes with it. Even if you don’t know how to code. Don’t worry, you won’t break anything.
This is something I often use to do some quick changes to a page, then take a screenshot of it to support the discussion for a change request.
I’ll explain for beginners how to
- see how a page looks on a mobile or tablet (using your desktop or laptop)
- remove an element of the page (this is not a permanent deletion)
- edit the text on the page (and make a fake news)
- make a quick automatic audit of the website (accessibility, best practices, performance)
- experience a website with slow internet or offline
- clear the cache
If you know a bit of HTML and CSS, I will give you an extra tip to change the colour of a text or a background
To access Chrome DevTools
On your desktop or laptop, using Google Chrome, click right anywhere on the page and select: ‘Inspect’

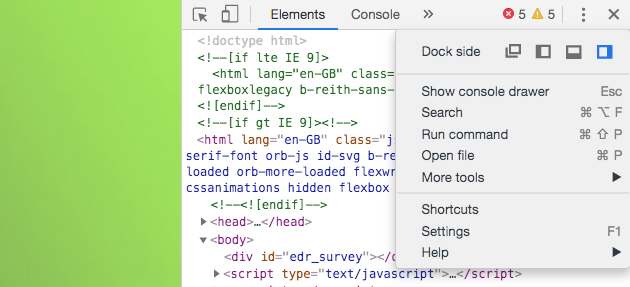
Normally, this will open the dock in a column on the right of your screen. You can change this if you want to have it on the left or at the bottom of the screen, using the 3 vertical dots menus and changing the Dock side

Check how a website looks on a phone or a tablet
To see how responsive a website is = how does the layout and components look on different screen sizes.
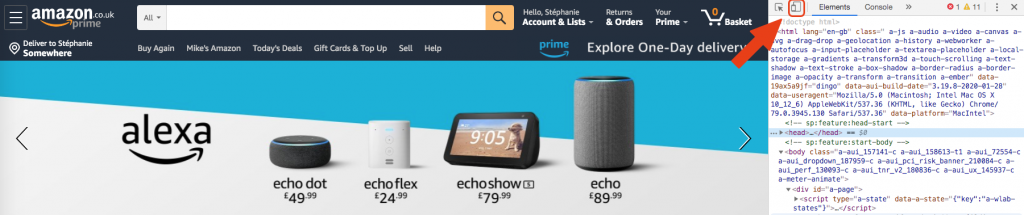
Using Amazon as an example. Select the 2nd icon from the top left menu:

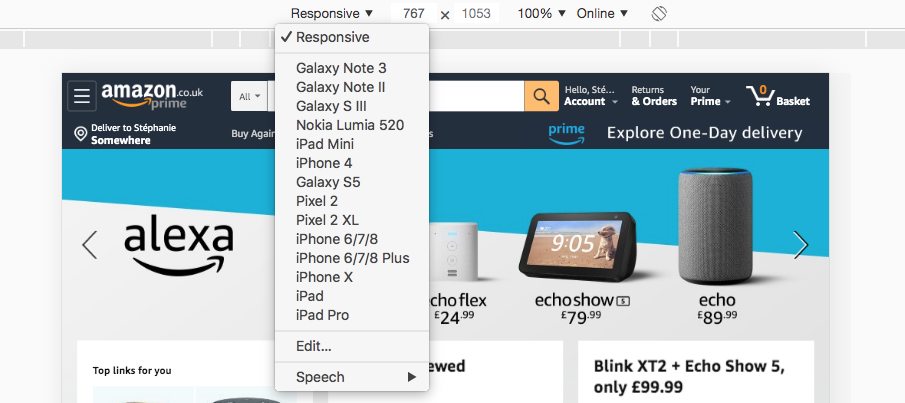
Click on Responsive and select a device in the list:

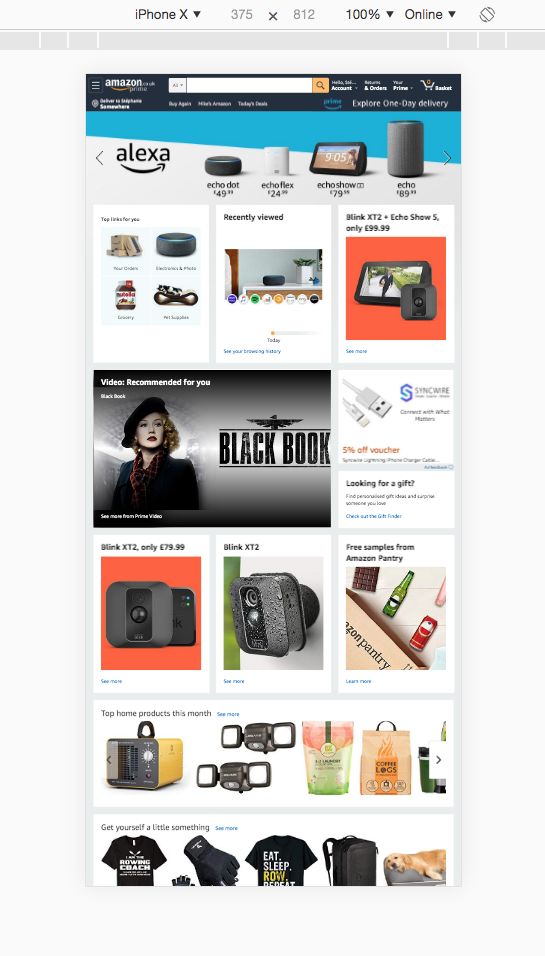
Here is how it looks as an iPhoneX

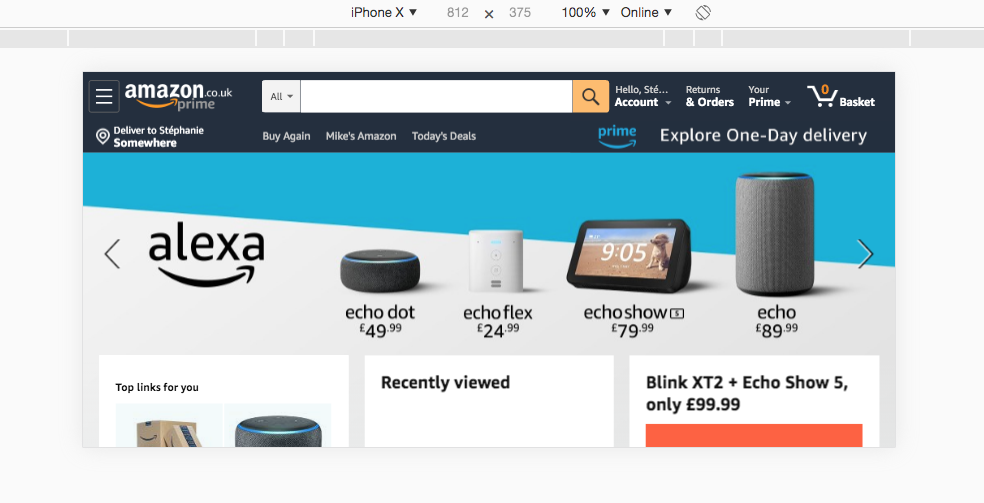
You can switch from portrait to landscape mode, just as if you were turning your phone using the icon at the top right on the screenshot

If you can’t find a specific device you want in the list in the Responsive menu, select Edit and add it.
Remove an element on the page
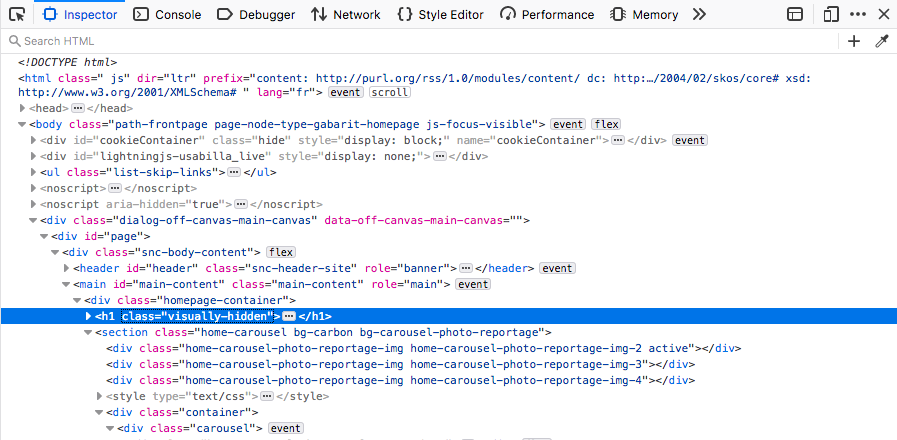
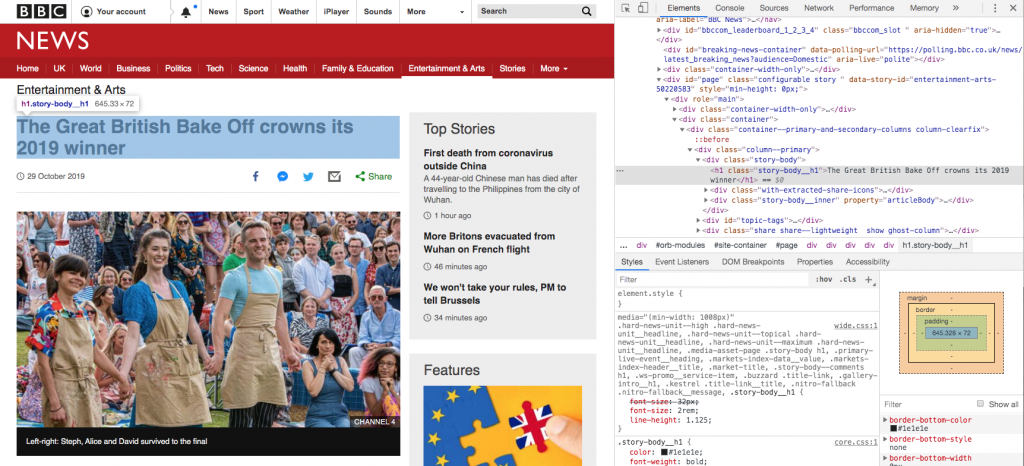
Using BBC News for this. What you see in the dock on the right is the HTML code of the page you have on screen. We are going to change it.
Note: This will only change what you see on your screen. If you refresh your page, it will go back to what it was before your changes.
Don’t worry if you don’t know HTML. If you do, then it’s easier to select what you want to remove.

Let’s say you really don’t want to hear about the elections anymore
You can remove this item in the menu:
- click right on the text ‘Election 2019’ in the menu
- select Inspect
- this will highlight the code for it in the dock in light blue
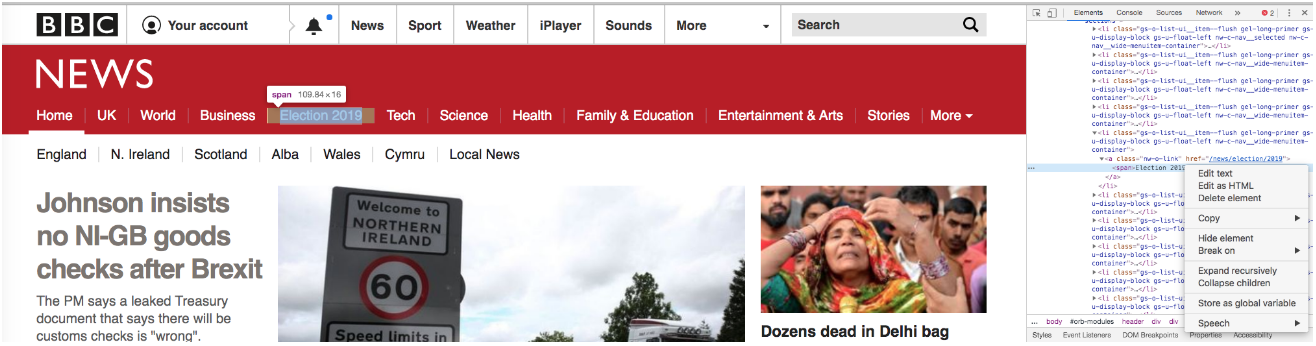
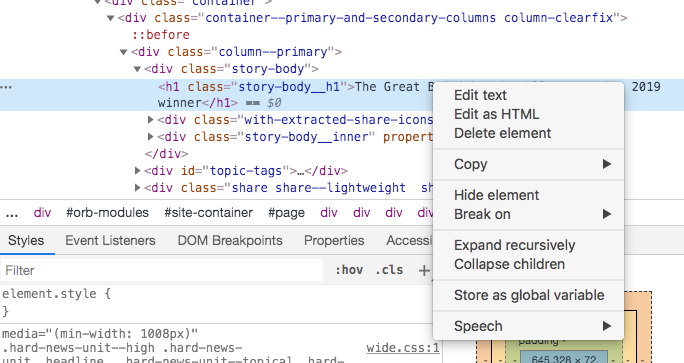
- right click in the element highlighted in the dock, this will open a menu
- select ‘Delete element’



We can declutter the Amazon top menu the same way


Editing the text on the page
This will only change the text on the page on your device. We are not ‘hacking’ the website for everyone to see. As soon as you refresh the page, your changes will be gone.
Let’s make some fake news
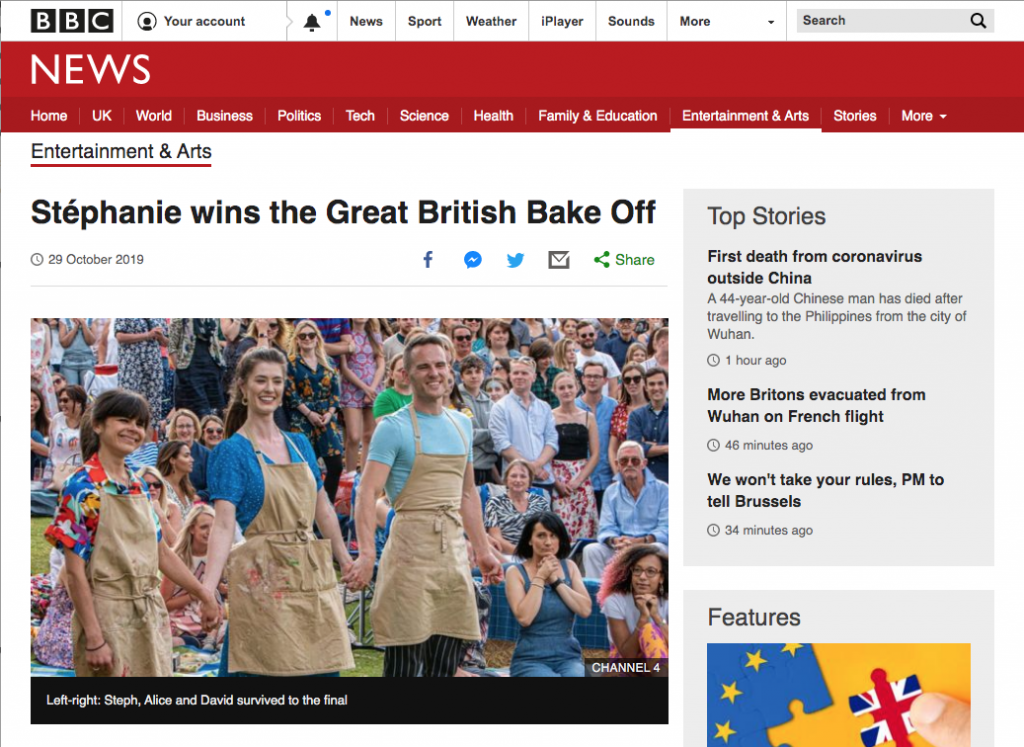
Starting with the page below

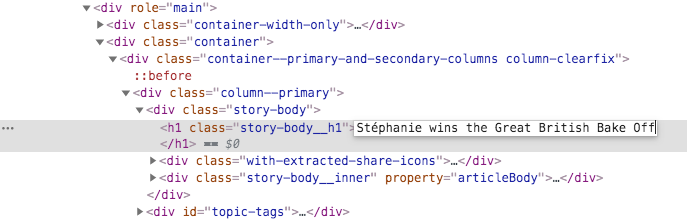
Right click on the text you want to change, here it’s the title.

Right click on the code highlighted then select Edit text.
You might not see this option, in that case, select ‘Edit as HTML’, more on this below.

Make the text what ever you want it to be.

And Voilà!

Now let’s use that to make some changes to a website page
We can improve the top menu of this website

Make the menu items all on one single line by removing ‘Coastword 2019 -’ using the instructions to edit the text in the section above for each item in the menu.
It looks better no?

You might not have an ‘Edit text’ option
Not every elements have an ‘Edit Text’ option. You might have to chose: ‘Edit as HTML’ instead.
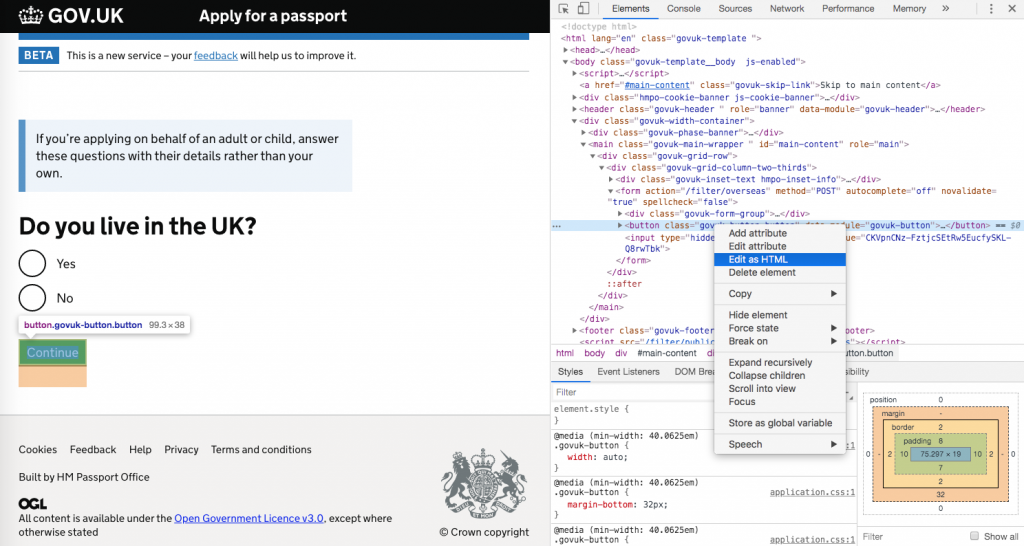
For example, if you are editing the green button on this page:

Right click on the button to see the code for it in the dock highlighted. Then right click on highlighted code and select Edit as HTML.

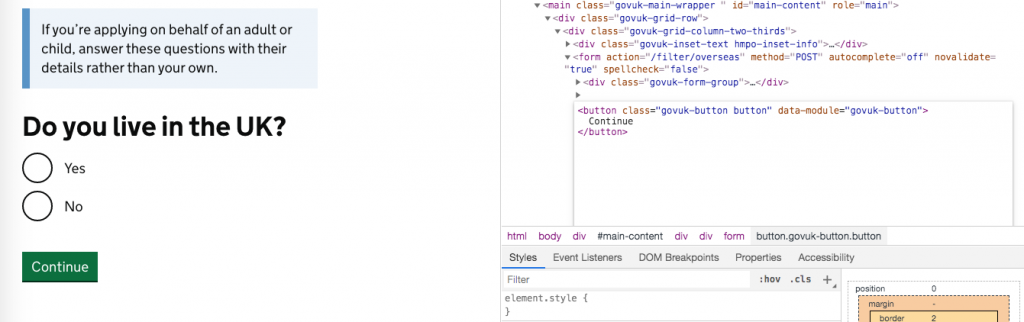
A window opens for you to edit the text of this element.

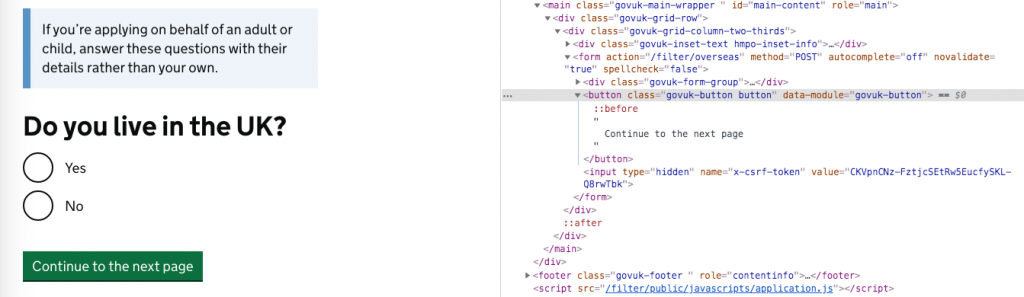
Now change the text for the button, then click anywhere outside the window you were in to edit the text. Your new text will be visible on the button on the page and in the code in the dock.

Using the Audit functionality to test a website
This will give you an indication of how good a website page is. It’s not perfect, but can help spot some problems. Like any automatic testing tool, this is only a quick audit and won’t reveal all the problems. A good score, especially for accessibility doesn’t mean you’re doing great.
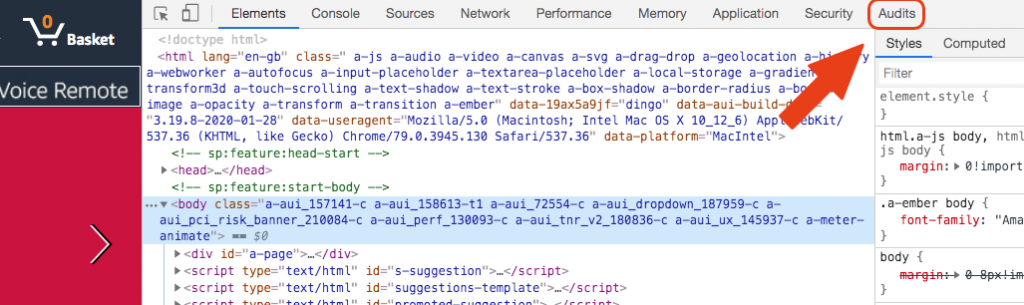
Using Amazon again, in the top menu in the dock, select Audits.
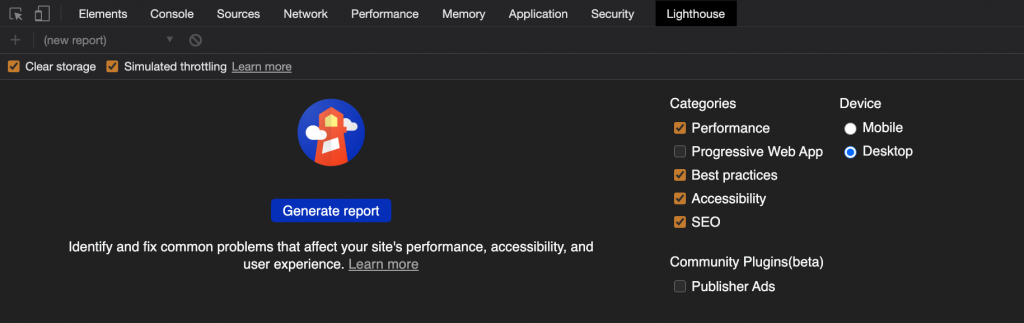
Edit 30/10/20: It’s not called Audits anymore but ‘Lighthouse’ now

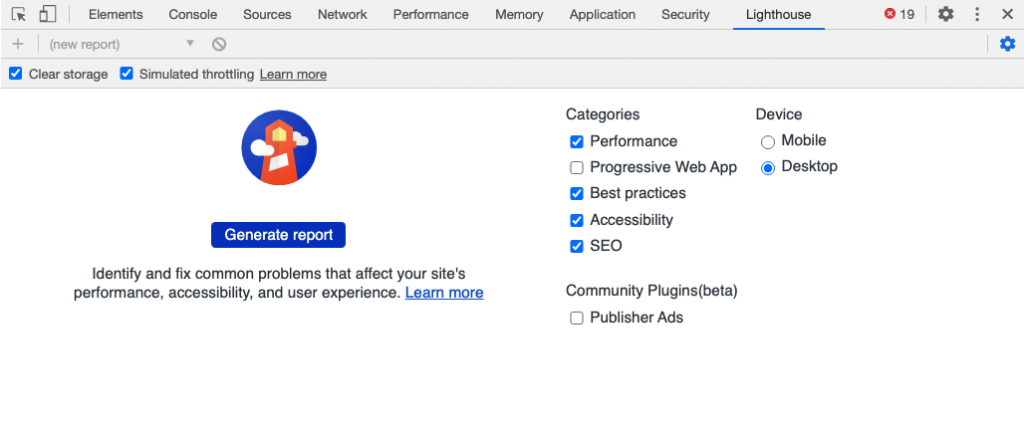
You will have different options:
- select a device: Mobile or Desktop
- check as many as you want between Performance, Progressive Web App, Best practices, Accessibility, and SEO (Search Engine Optimisation)
- select the simulation for the speed of the internet connection (simulated throttling) if checked, it will generate the report when your page is loaded for someone with a slow internet connection
- generate the report

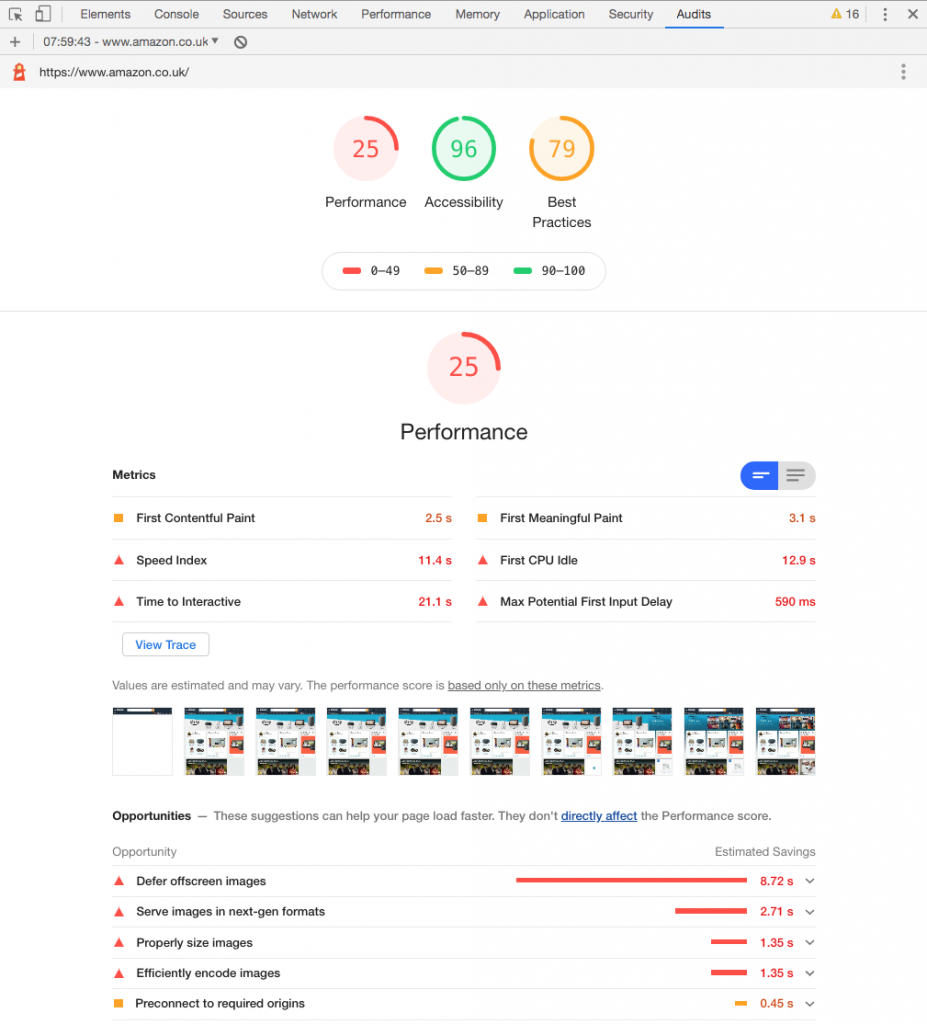
Running the audit for Amazon.co.uk, here is the result
Pretty poor for the performance, but the other two are ok. Again this doesn’t mean it is that good accessibility wise, but based on the set of criteria automatically checked by the audit, it’s a really good score.
Do remember it’s only for that page, not the whole website. Here, I was testing the homepage.
You can check the details of the audit if you scroll and you can do another one (for mobile this time for example), if you want by clicking on the + at the left of the Amazon url under the menu in the dock.

Simulating slow connection or offline
You can also try to experience using a website with a slow connection or even offline. This is a good test to see how difficult and frustrating some websites can be if you have a slow connection.
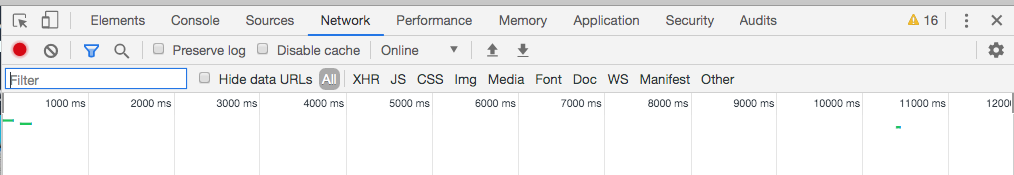
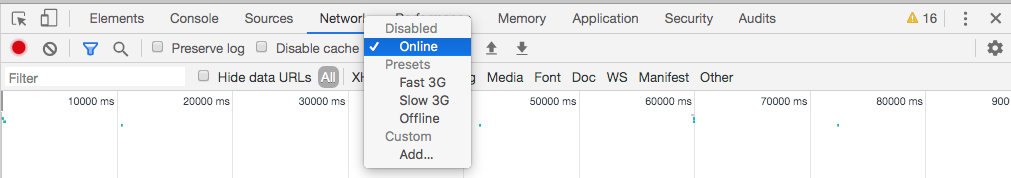
In the dock menu, select Network.

And then, in the row below, select Online and in the list, select fast 3G, or slow 3G, or offline.

If the web app you are testing is a Progressive Web App (PWA), it could be working when you simulate being offline.
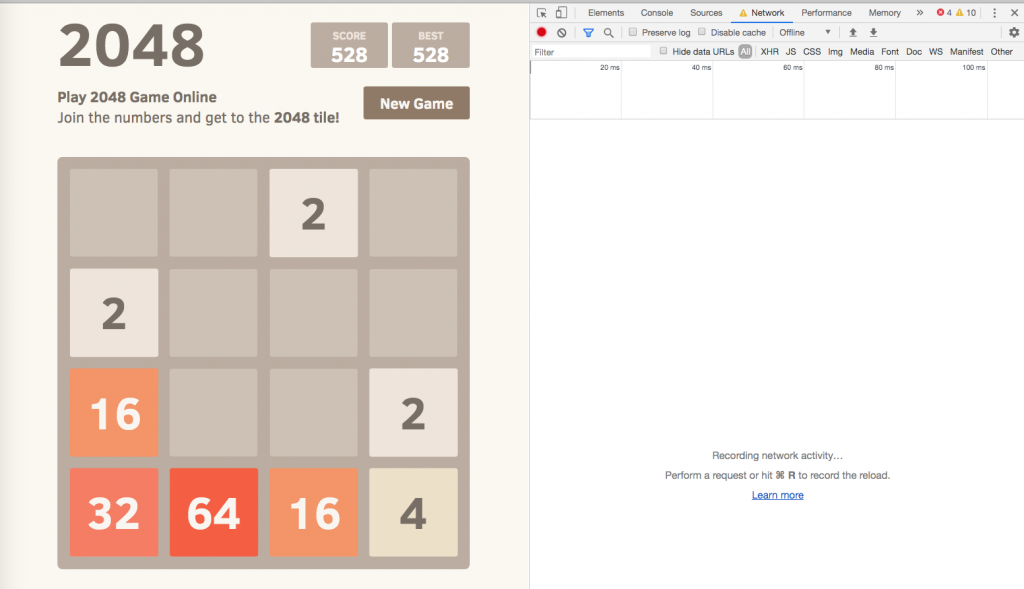
You can try the game 2048 for example:

If you are interested in PWA, here are some for you:
Practical tip to clear the cache
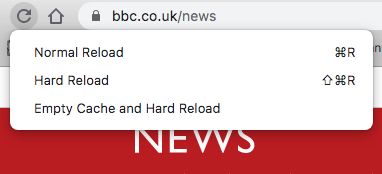
When the Chrome DevTools are open on your page, there is a quick way to clear the cache for that page, click on the reload icon in the browser menu and hold. This will open a list of options. Select Empty cache and hard reload to clear the cache.

If you know a bit of HTML and CSS, an extra tip
You can change the colours of some elements, the background of the text for example. Right click on them and look under the style menu.
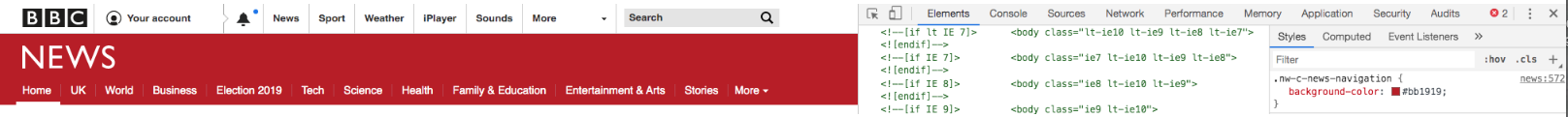
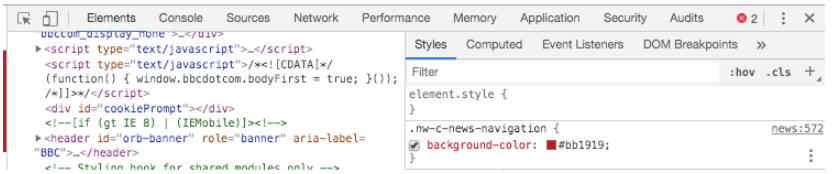
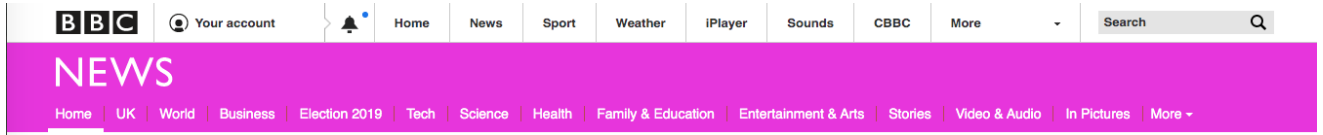
For example, changing the colour of the News banner for the BBC
Right click on it and you will see the following code in the dock under Styles.


Hover on the 3 dots menu, for the background colour and you will see icons to add a shadow to the text, or the box, or change the colour of the text or of the background.

The banner is not just one block, so you will have to find all the little parts to change all of them to pink for example:

Firefox and Safari too
You can find similar functionalities in other browsers. By right clicking on the page, you will access the Inspect menu.
One example for Firefox