I chose to create this blog instead of using Medium (and explained it in a previous post) to be more in control, and to provide a better experience for the readers.
Things that are important to me:
- be accessible
- provide good functionalities
- avoid tracking and cookies for the reader
- be responsive (= work well on different screen sizes)
- be performant
Accessibility
When you create a website using WordPress, you start by selecting a Theme. This will be the frame of what you can do, with some things you can customise and others that are already done for you.
At the time of writing, there are 7,385 themes to chose from.
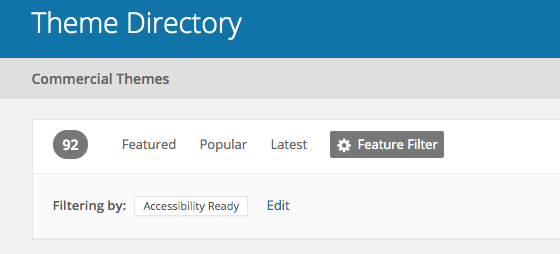
I wanted an ‘Accessibility Ready‘ WordPress theme. So use this filter and …
…you are left with 92 … so a bit more than 1% of the Themes. I guess in 2020, Accessibility is still not a priority for a lot of people.
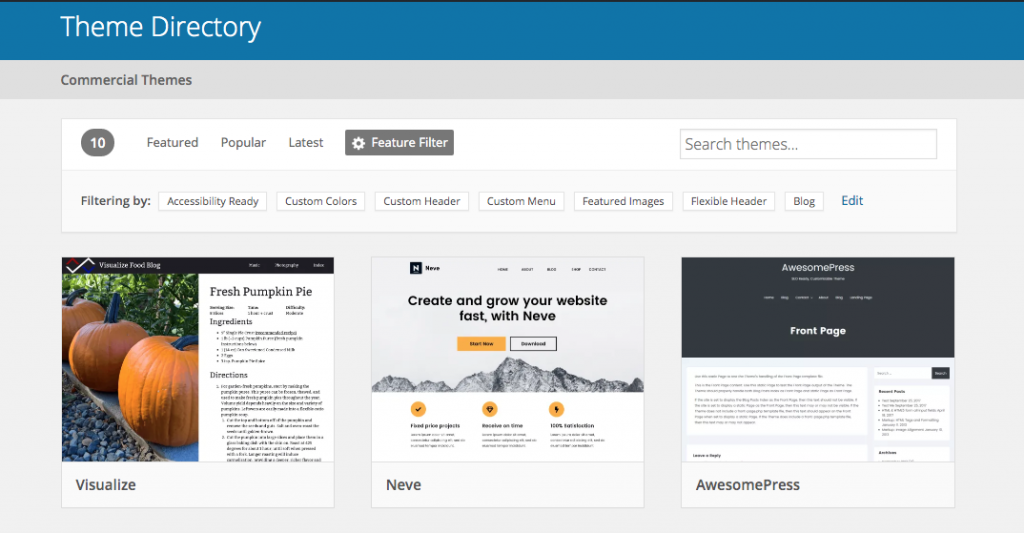
In fact, when I select these filters: Accessibility Ready, Custom colors, Custom Header, Custom Menu, Flexible Header, and Blog, there is only 10 Themes you can chose from. So I picked up Neve.
“Neve is a super fast, easily customisable, multi-purpose theme. It’s perfect for blogs, small business, startups, agencies, firms, e-commerce shops (WooCommerce storefront) as well as personal portfolio sites and most types of projects. A fully AMP optimised and responsive theme, Neve will load in mere seconds and adapt perfectly on any viewing device.”
By Themeisle
Some of these claims are true, but there is a lot to be said…
It’s accessible:
- I tried to tab through my website: it’s a simple test to do, to make sure that users who can’t use a mouse can still access every parts of your website (navigation menus, and links)
- you can easily add alt texts (Text to describe your images to someone who can’t see them) and you can add long descriptions which can be useful to describe a graph, or in my case, type the text of a slide I’m sharing as an image
- there is a Skip content link: for people using screen readers, they can use this link to skip the navigation menu and go directly to the content of a web page
It’s fast and customisable
I would not say ‘super’ fast, some pages don’t perform that well, and yes you can customise the theme but it’s not always easy.
Responsive and load in seconds
OK I’ll give it that.
‘Perfect for blogs’
Some basic functionalities are missing
Missing functionalities
When your Theme doesn’t do something you want, you can check the plugins library and install one that will deal with the issue. You need to be careful though, as some are really not great and some only do all they say if you pay for the PRO version of it. And some can also ‘break’ things… so check the reviews before installing and activating a plugin.
There are some functionalities that I would consider ‘basic’ for a blog and that Neve doesn’t provide.
- Reading time: Before reading a blog post, it’s nice to know how long this will take. Neve doesn’t do that, so I added a plugin for that: Reading Time WP
- Email subscription: it’s quite handy for readers who don’t want to miss a post to be able to subscribe. I tried various plugins and some where quite invasive for the subscriber, or using CAPTCHA so I’ve settled for: Email Subscribers & Newsletters (Edit: I removed it, it wasn’t working properly)
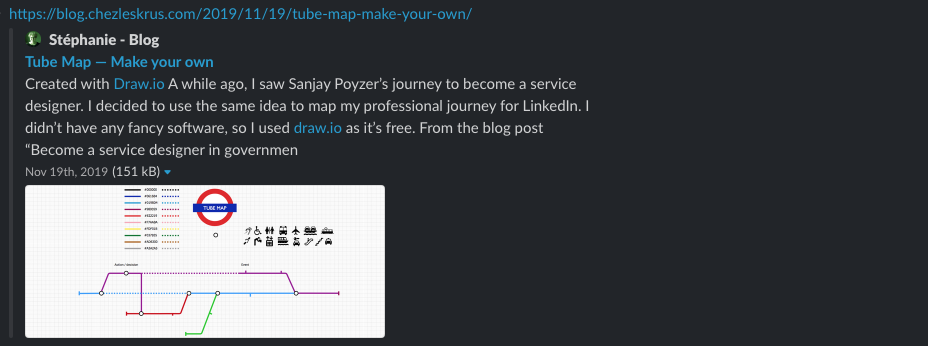
- Automatically add a description and a picture of your post when you share a link to it: that’s not done by default. When you copy paste a link of your post in the social media, it’s just the link, and won’t be very noticeable. So I’ve looked for a plugin: Open Graph and Twitter Card Tags it’s easy enough to use, you just select a photo from your post to be the one to be displayed, and that’s it
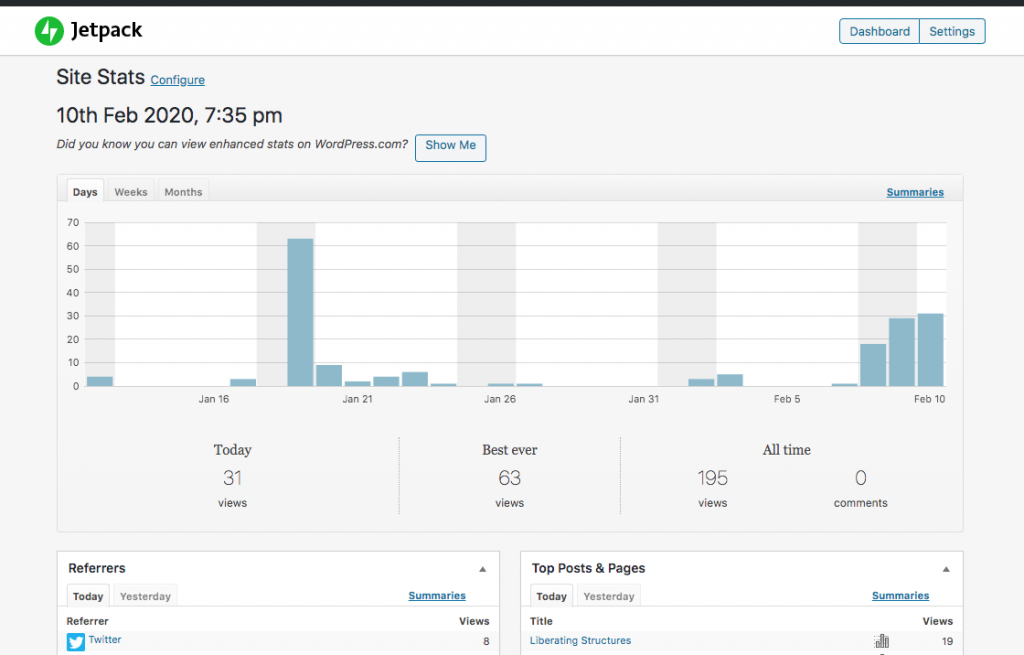
- Analytics about your posts: how many views a post get, what people clicked on, how they arrived to your website, Jetpack is quite good for that and it’s a plugin I’m used too
- Social media button to share easily: I gave up on that one. I could not find one plugin that I liked. If someone really wants to share one of my blog posts, then they can just copy the link and paste it in the social media they want. Yes I’m happy to see a post being shared and viewed, but I’m not obsessed with the number of likes and share, so I can live without this

Cookies
It’s doing ok, no cookies, no tracking. But some of the email subscription plugins I tried were not great so I need to keep an eye on that.
Easily customisable
Some things are easy to do, like changing the colour of the links in the body of your text, but for others, it’s not that simple. I know CSS (a language to code different styles, and layout on your webpages). You can add your own CSS in most WordPress themes, so I have that option, but if you don’t know CSS then you can be stuck.
For example, I didn’t like the way my Theme displays quotes, so I changed it. I’ve changed the way the caption for images looked and the colour of the link in the footer.

It’s the same for the plugins, you can add some CSS when they are not customisable enough.
Happy with the switch
It took me quite a lot of time to copy all my previous Medium posts here since Christmas, but I quite enjoyed it. And once you’ve done all the installation, and customisation, it’s quite easy to maintain. One last advice: you might want to be nice with one of the front-end developers in your team so they can help you with the CSS if needed 😉