About 1 in 7 people in Scotland can’t get online. This is about 800,000 people (more data at the end).
There are various reasons:
- money: can’t afford a device, to pay for broadband/data, or to get the assistive devices they need
- lives in an area with poor infrastructure
- lack confidence to use an online service themselves
- lack digital skills
When you work in the public sector, you have to make sure you service is accessible to all and to have a plan in place for those who can’t go online (assisted digital support).
When I was designing a new online application for the East Renfrewshire Council in 2019, I created a prototype form and we tested it with many users of various abilities. Some of them were Syrian refugees from the Resettlement programme: most of them didn’t have an email address before coming to the UK, and some had very little English so testing this form was quite challenging for them, but they were keen!
Jumana Almusawi – a Housing Officer providing support for families who came under the Vulnerable Person Resettlement Scheme – helped me translate during these testing sessions. I left the council and have a new role now but last February, Jumana contacted me as she had an idea.
The idea
Jumana remembered these testing sessions and how much the Syrian refugees had enjoyed them and were keen to try, learn and do it themselves with as little help as possible. Using the prototype was very much like filling in the future real form, but it felt safe, you could make mistakes, go back, take your time. So she thought she could start some classes for refugees and other members of the community, to improve their digital skills, where they would train on these prototyped forms.
They would use their own devices (most of the time, it’s phones) during the classes, she could have some laptops available too. They would practice again at home and could even show others once confident enough. They would then use the real form online by themselves.
But …. she needed prototyped forms, many forms. That’s when she contacted me.
Creating prototypes forms
I learned to use the GOV.UK prototype kit when I was a software developer for the Ministry of justice. It’s a tool that allow you to quickly code forms that looks like GOV.UK forms. It’s high fidelity prototypes you can use with users to test your forms and work on mobile as well as desktop.
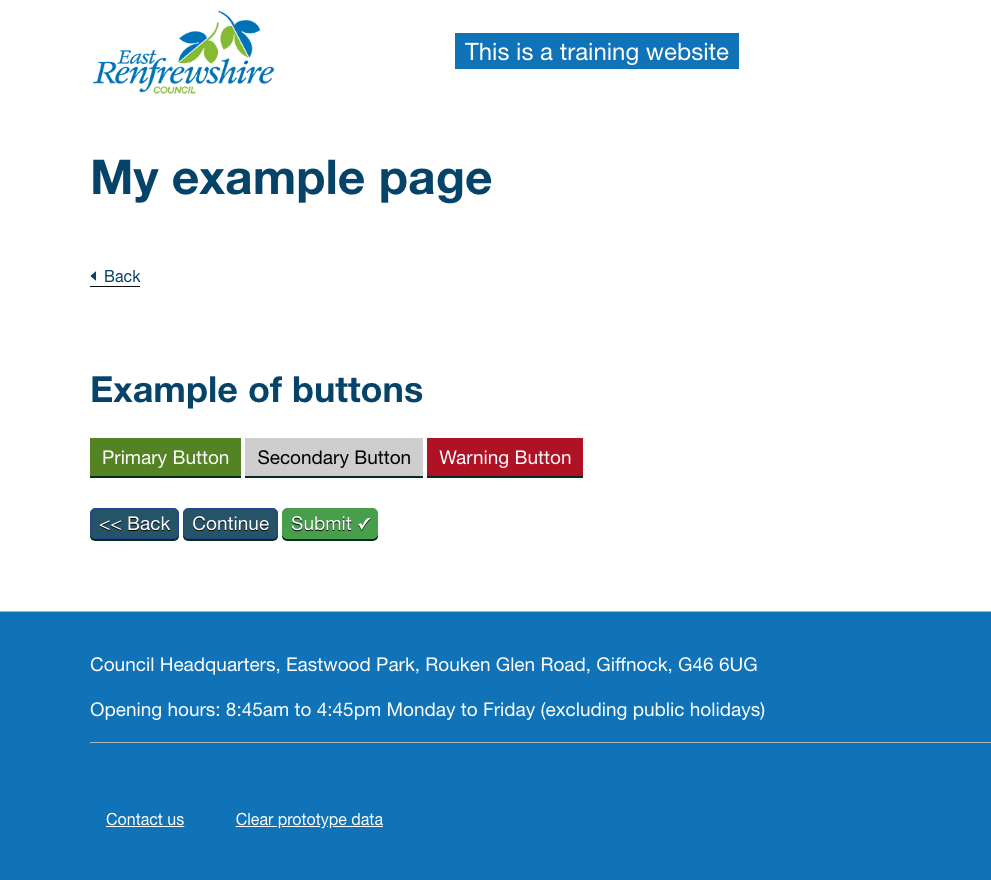
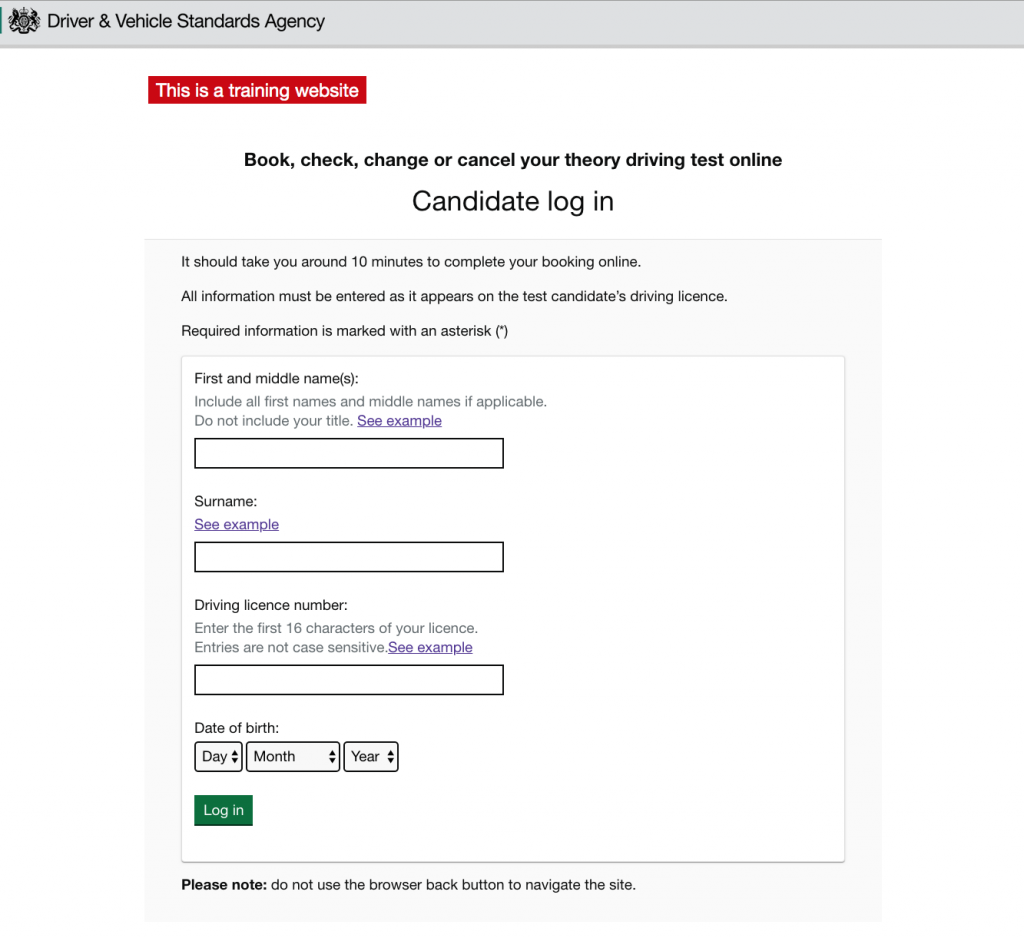
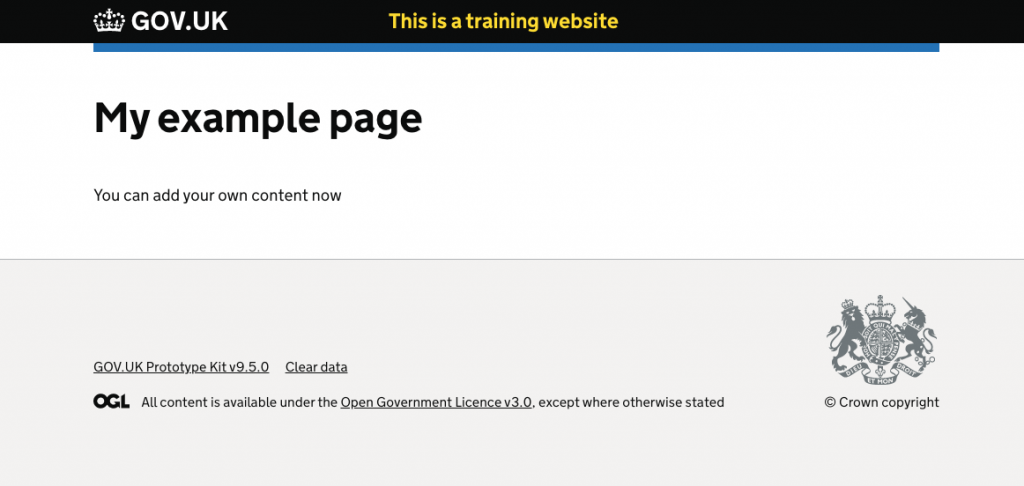
A basic page would look like the screen below. I’ve made sure people realise it’s not a real service by mentioning ‘This is a training website’ in bright yellow for GOVUK pages and in various bright colours for other styles of templates.

I had to customised the prototype kit when I worked for the council so it would look like their website and not like the GOVUK style.
I’ve explained how to customise the prototype kit in this post if you’re interested.
I still had two forms I had prototyped which could be reused for her project. But we needed to create more.
She made a list of what she needed, and I started coding. But ideally I needed more people to help:
- look at the real form and map its screens
- code it
- test it on various device and browsers
- create templates for different styles of form when they are different from GOVUK
These are skills my actual team Scottish Enterprise has, so I asked if they could use their volunteer time to join me (we have about 3 days a year we can use for that) and we had started to do just that, but … COVID19 stopped this. We’re all too busy just now. So back using my own time for this.
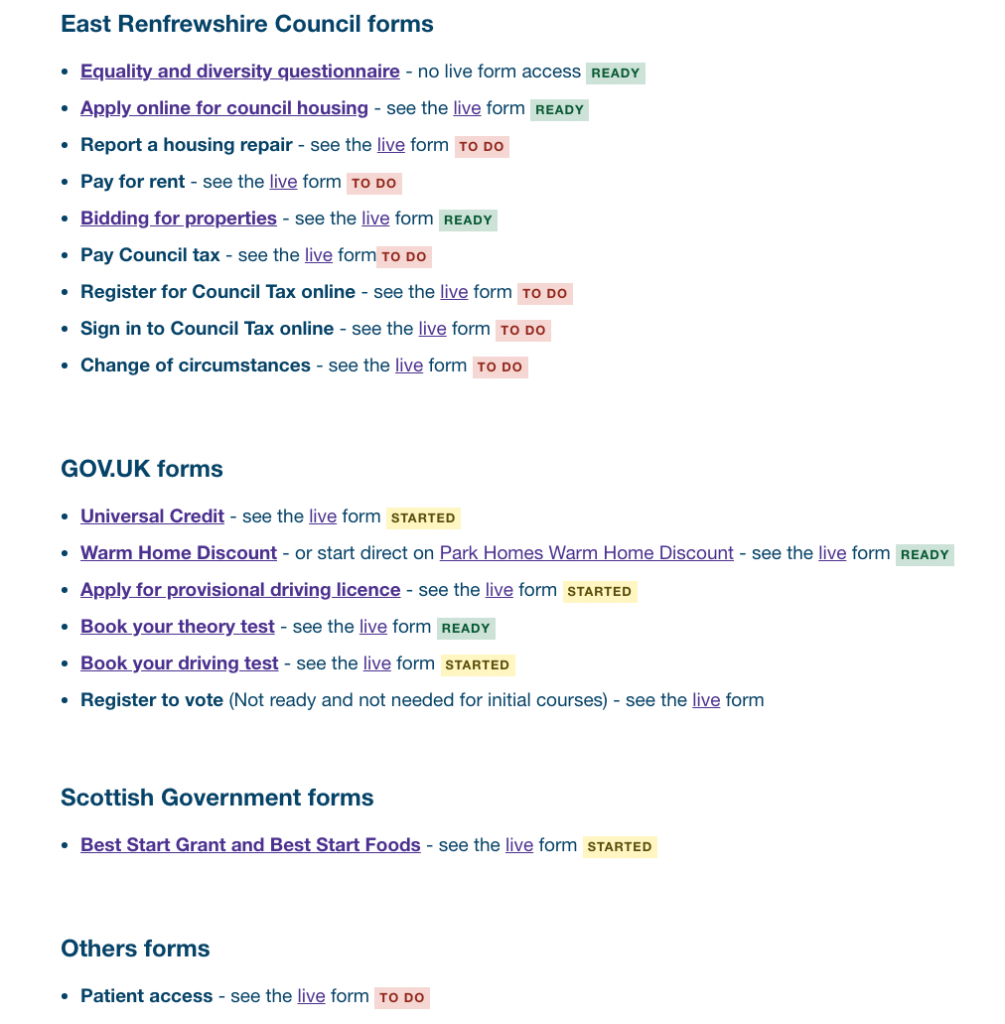
The list of forms needed – lots of different styles
There are some GOVUK forms, some Council ones and there is one from Social Security Scotland. Jumana also got in touch with Bank of Scotland, Job Centres and some energy providers.
There is a lot of customisation to do
A form from the Council uses different colours and components compare to the GOV.UK forms (see above), I had done this work before but they have different styles as they use different forms providers so more need to be created.
Even among GOV.UK forms, a lot have very different styles. For example:
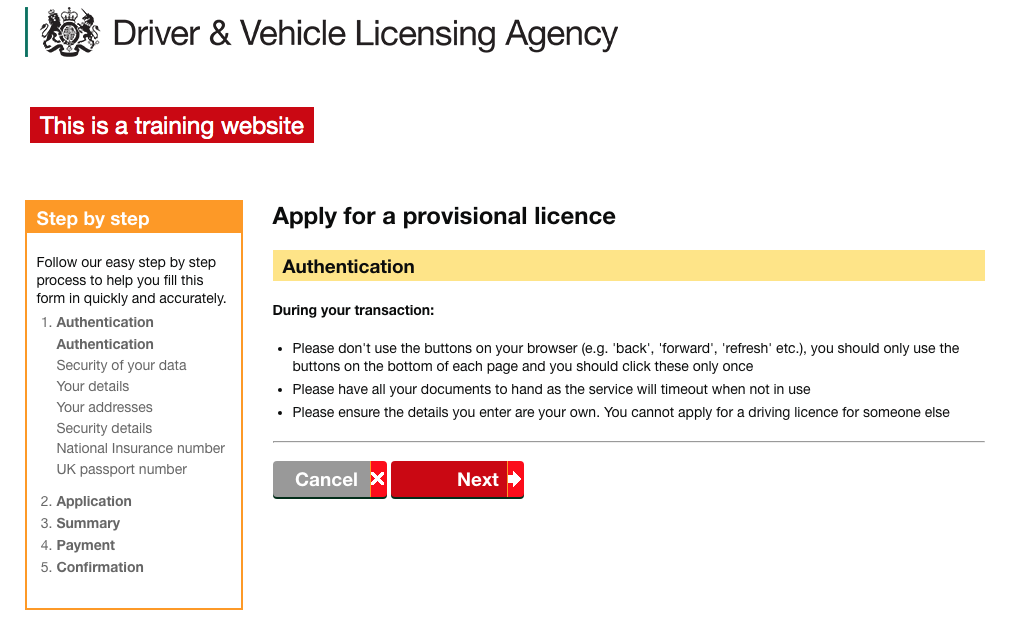
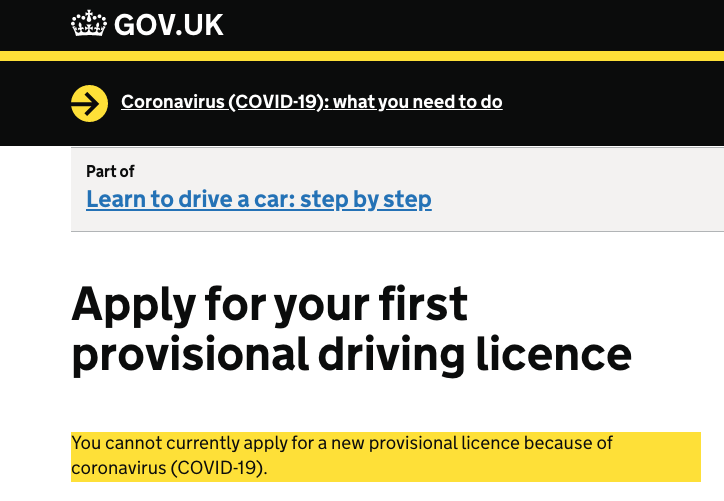
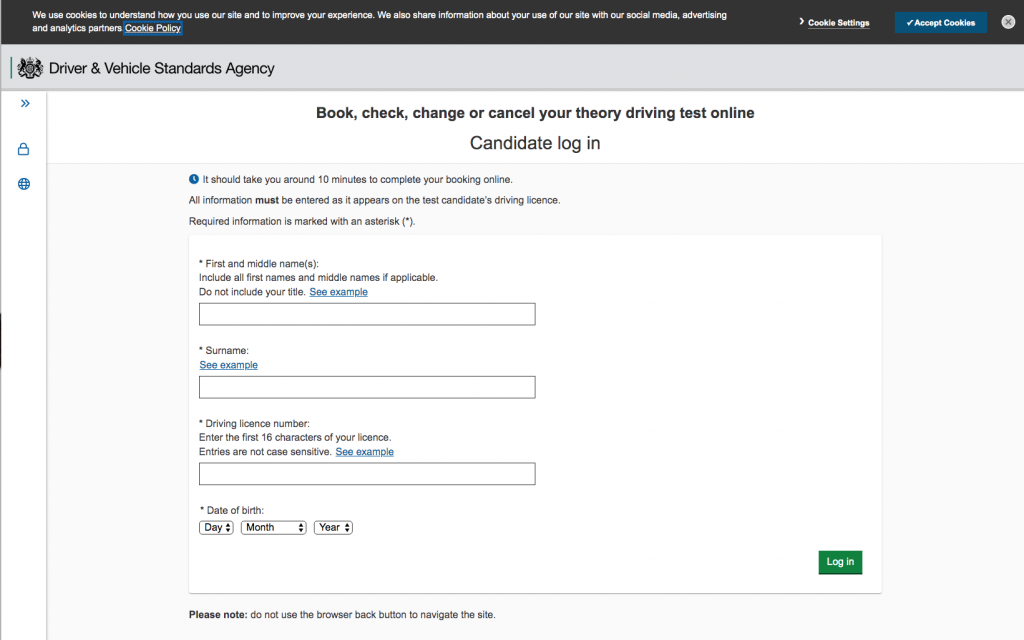
Applying for a provisional driving licence (DVLA)
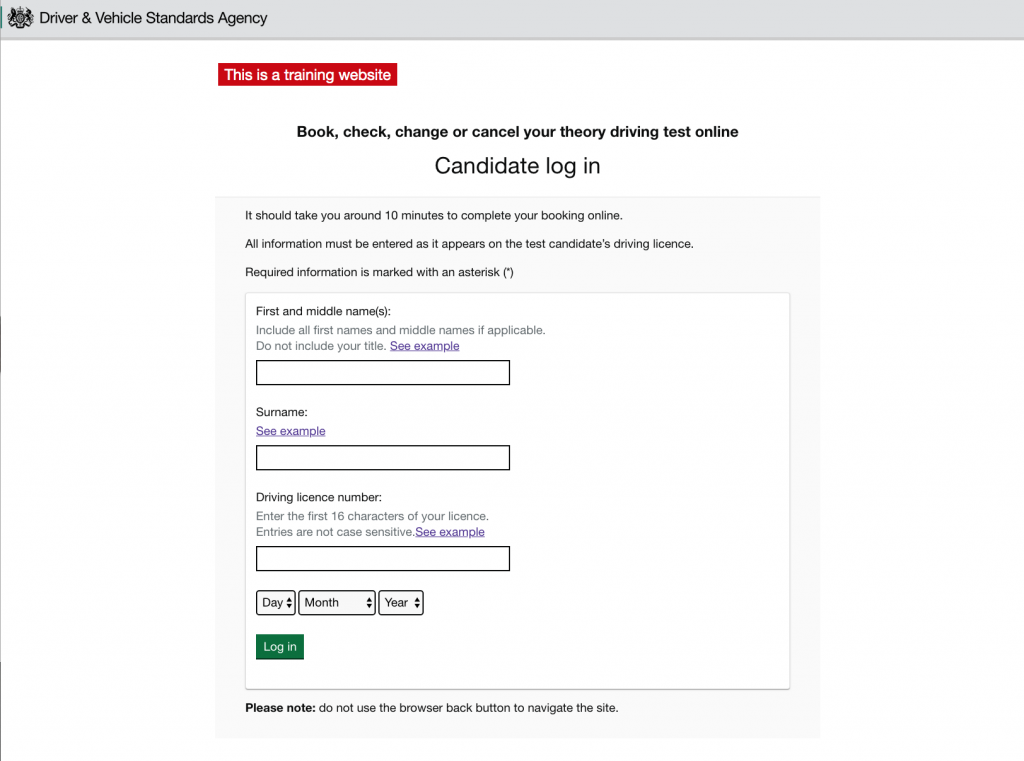
Booking a theory test (DVSA)
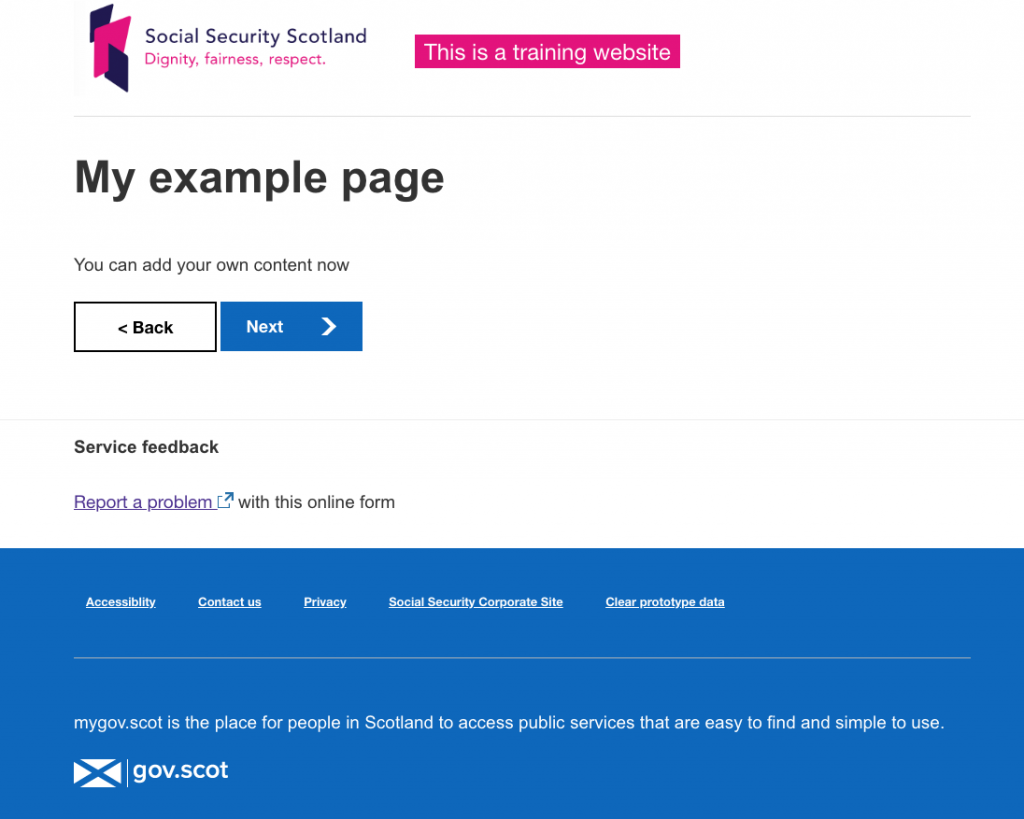
Social Security Scotland has its own style too

It’s very different from the ‘normal’ designer job
Normally, you want to improve the form, but this time, we’re not supposed to. Some forms are really not great… but this is what the users will have to fill in, so we need to recreate it more or less as it is to prepare to the real form.
Some live forms are not mobile friendly at the moment (it’s just the desktop version looking very small on mobile), but when you use the prototype kit to re-create them, they do look good on mobile. I wasn’t going to break that. We’ll see if it’s a problem when we start the classes, as a lot of people will come using their mobile. So what they will see on their phone is going to look quite different from the experience they will have when they try the real form.
I’ve respected the colours used in the live form, but some are not good from a usability point of view: a red button for Next, is not a good idea. Red should be kept for warnings, not for the normal ‘next’ action in a form.
We are trying to recreate the form, but it’s not exactly the same for various reasons:
- no time to do some parts or too much time would be needed for very little benefit (for example re-creating a calendar to chose a date from)
- we can’t access some of the screens (for example: payment part)
- adding errors messages can sometime help the user dealing with it but it can also slow them down, so only adding them when they add value
- some pages have way too much content so in a learning context making them less busy can improve the learning experience

We have not tested the tool yet
I know … boo-hoo!!! but the very idea of this tool is based on the public we are targeting using one of these prototyped form and learning from it back in 2019.
Ideally we will test it before the classes though and we will keep improving based on the feedback we get from the classes.
COVID19 impact
Well, it’s been pretty bad. The classes which were supposed to start in May don’t have any other start date in view for now.
There are some forms we can’t access anymore so no way to map them and code them, like Apply for a provisional driving licence.
My team really have no time to spare.
So…. I’ll keep coding and will get back to the initial plan when lockdown eases or ends.
A second life for usability prototypes
We’ll see when the classes go ahead if this is indeed a good way to improve digital skills. If it is, then I do hope that teams building prototypes for their services will keep them to do exactly the same thing: train users with low digital skills to use their actual or future services.
After all, we’re supposed to test our services while we create/improve them, so we all should have prototypes of parts of the service. Why not reused them?
Maybe it’s something that could be extended to other councils and any group trying to get people use their services online.
Learn more about the project
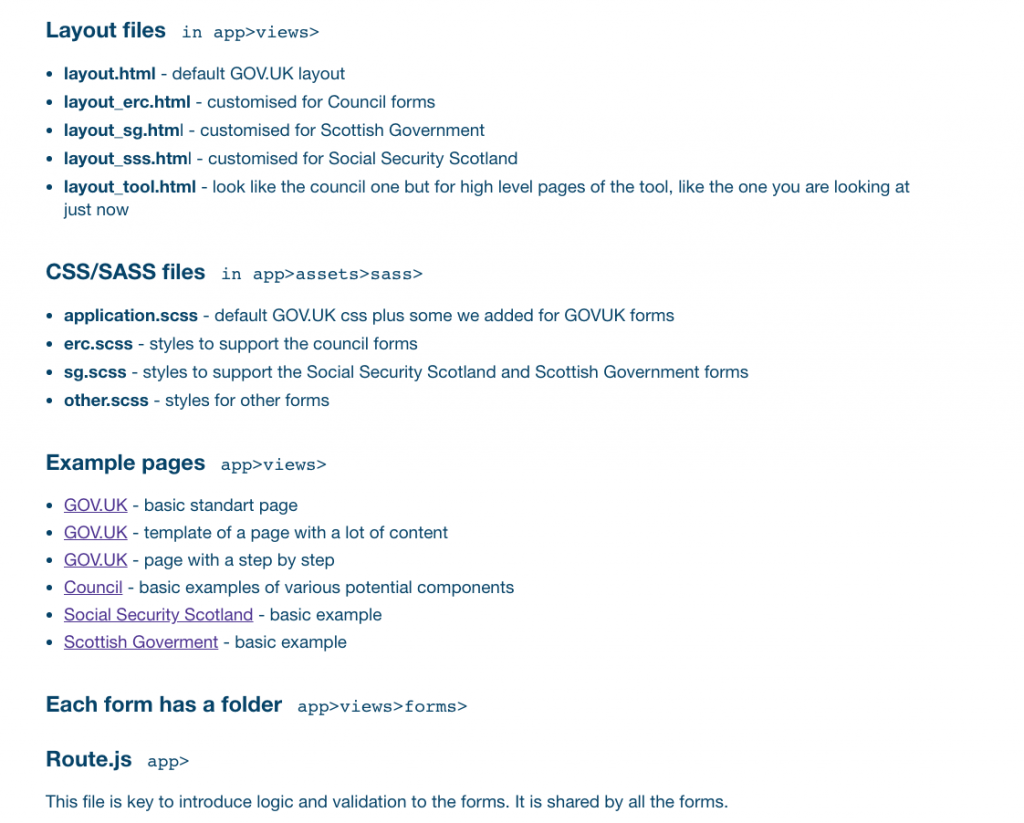
Access the tool
Edit 19/12/22:
The GOV.UK prototype version used previously was old and it would have been hard to update it. It’s deployed and hosted by Heroku who changed their support model in November 2022. Without updating the prototype kit, it could not be deployed anymore. A new codebase is now using a more recent version of the kit and reuse most of the previous views. It’s not used to support classes anymore but I’m keeping it to be able to show how it worked.
See the code
github.com/stephanie-K/Digital-Skills-Tool-2022
Do have a look if you’re tempted to try and code yourself. This can give you some ideas about how to customise the kit.
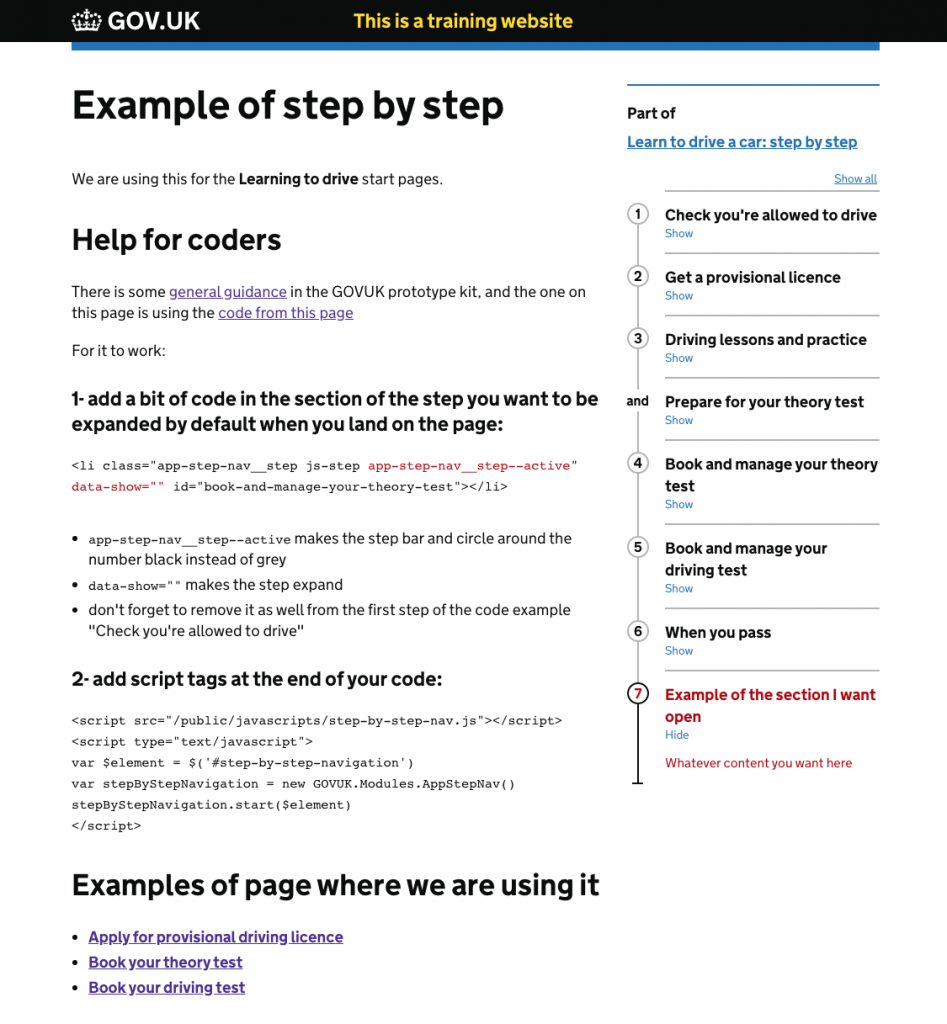
I added some explanations about how I’ve used the ‘Step by step’ which is not yet a pattern you can get the code for in the GOV.UK Design system.
Some more data about digital exclusion
From this twitter thread of Cat Macaulay (Chief Design Officer for the Scottish Government):
- 2 in 10 adults in Scotland lack basic digital skills
- 1 in 10 have no digital skills (find info, order shopping online or fill in a form)
- 13% of households have no internet access at home (17% for the lowest income households)
- 1 in 8 adults do not use the internet at all
Sources:
UK Consumer Digital Index 2019 from the Lloyds Bank
Scottish household survey 2018: annual report
You might also be interested by this blog post
How to customise the GOVUK prototype kit
Improving digital skills – a tool using the GOV.UK prototype kit – part 2