The idea: developing a website where people can fill in forms which look like the real ones but simplified to learn and become more confident. This is Jumana Almusawi‘s idea: she contacted me about it back in February on LinkedIn.
A lot has happen since my last blog post about this. Work is nearly completed and we tested with learners on Zoom recently.
“It was a great experience, it really helps to break the fear”
– one of the learners
I think this is something a lot of people designing forms still don’t realise: some users are really afraid of facing an online form.
So if this tool can break this barrier, help them feel more confident and ready to face the real form by themselves, it makes all the time spent on this worth it.
This is a long post, so here are some quick access links if you want to skip:
- what we have done
- how we have worked together
- what worked well, and not so well
- COVID19
- first class to test the website
- what I have learned doing this project
- what I hope will happen next
What we have done
After my presentation and my blog post in June, Anastatia Moneva and Paul Marshall offered to help. Paul told Craig Barratt who told Alex Rocks and Ashir Qureshi. That’s how we got from one volunteer (me!) to 6.
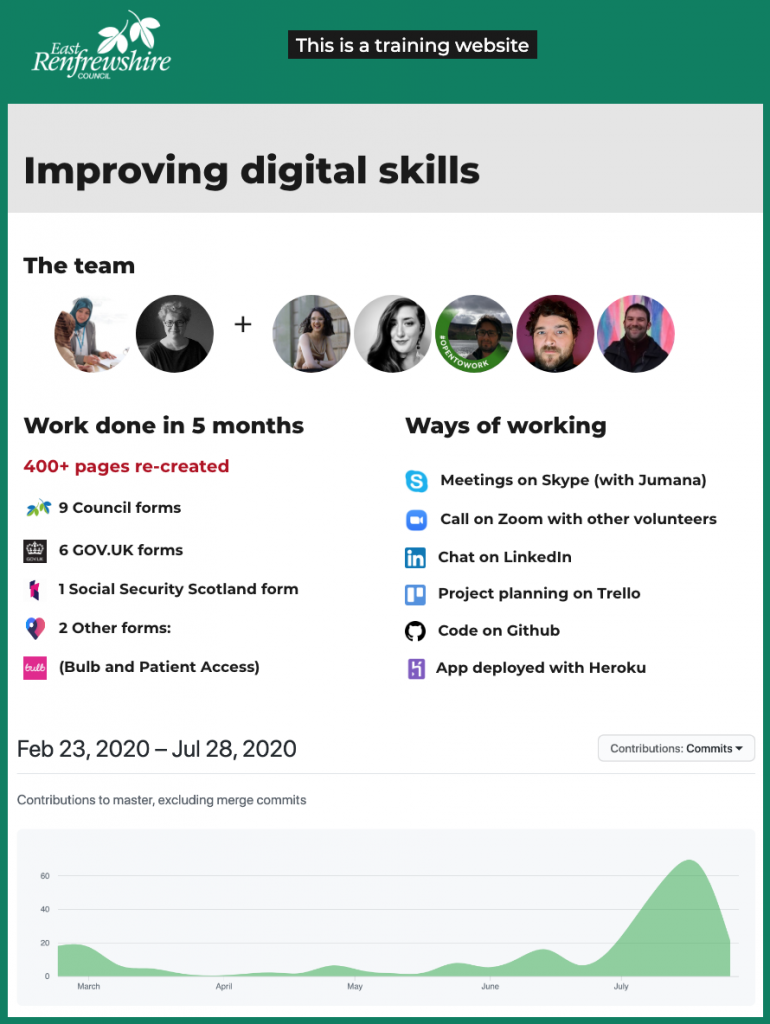
This made a huge difference, they are a great group, super keen and fun to work with. Together, we re-created over 400 pages of real forms, that’s 18 forms.
How we have worked together
This took a looooot of LinkedIn messages and a few Zoom calls. I gave them a bit of training about how to use the GOV.UK prototype kit and had already started some layouts so I could point them to another form they could copy from.
They’ve learned very quickly and enjoyed it. This forced me to refresh my Git knowledge: it has been a while since I had to resolved a merge conflict.
I’ve tried to keep track of some examples of situations where they could look at the code to reproduce it:
- single checkbox to declare you’ve read something with validation
- persistence of data
- validating a username and password
- replaying an email address
- creating a tooltip
- and more …


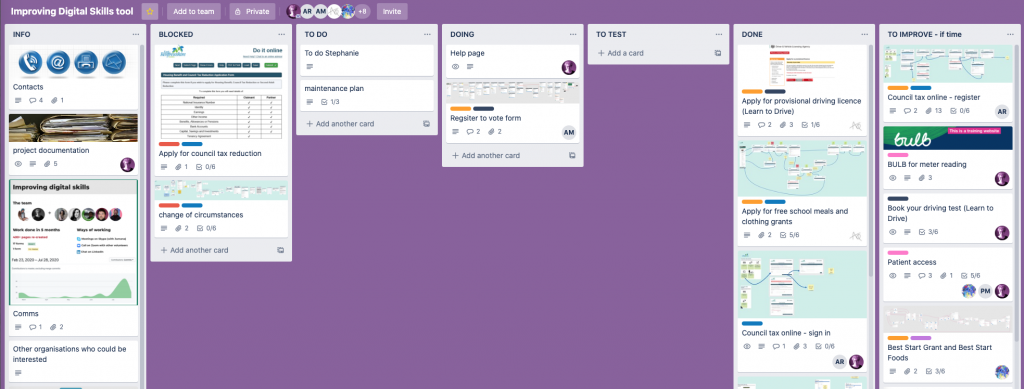
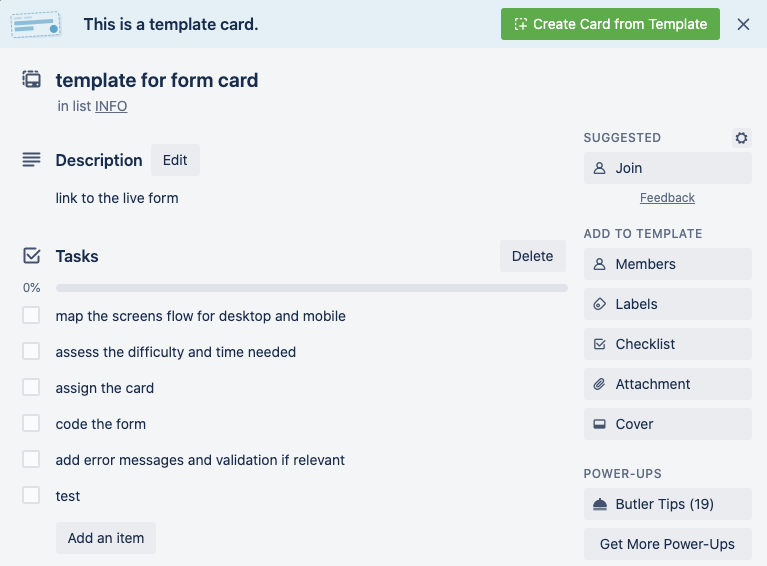
We used a Trello board to track the work to do, and they forked the Github repository.


For each card, the plan was to map the screens, assess the difficulty and time needed, assign it to someone in the group, code it, add error messages and some validation if relevant for that form and test (on a Mac with Chrome, on a small iPhone with Safari, on a laptop with IE and on an Android phone with Chrome again).


What worked well, and not so well
We didn’t always follow the plan
Some forms look simple enough at first but once you test a few answers, you realise that there is a component or a whole new set of pages once you answer Yes to a question.
Assessing how much time it will take is hard, even if you have done this for a while. It also depends on the coder’s ability. What takes an hour for me, might take more for someone new to this.
For some forms, you might as well code it while you go along it so you can just copy paste the text.

Contact with people in charge of the forms we were creating
I’ve contacted designers who had been working on some of the forms we were re-creating. They have all been really nice, willing to help, but … they could not share prototypes with me or even logic flows.
For various reasons: some forms were still being worked on, and they were not allowed to shared any material. So even though one of the principles when designing services in the government is to work in the open, there are restrictions.
This prevented us from reproducing the ending of most forms and we had to guess the logic in the routing from one page to the next by testings all the options available to us as users. This was time consuming.
Different forms providers for the council
Some of the forms are made by the council IT team, so they could help for those. Unfortunately, most of the forms needed were created by private providers and like for the government forms, we were limited and had to test to guess the logic flow.
This also means some forms have different layouts and styles which we had to re-create.
Some forms are in BETA and changing regularly
Some of these forms are new and kept changing (Universal Credit or Best Start Grants). Between the time we had mapped some of them and the time we started to code, some screens were different or the flow had changed.
So we coded it as it was one day and added a warning at the start of the form. There will still be some benefit for the learner to see the form as it was at a point in time (unless it changed radically in the near future, but this is unlikely or at least I hope!)
This will be hard to maintain
Because some forms change and we are not in contact with the teams developing them, unless we keep checking the real live form, we won’t know if something has changed. We don’t have time to do this for the government forms. We might have to do some checks from time to time.
We do hope that learners are going to benefit from training on a similar form anyway and will tell us if the real form is very different once they use it after the training.
East Renfrewshire Council changed its website in July
This came as a surprise. So we had to completely change the look and feel of a lot of pages we had already done. A lot of start pages where very different, most links were broken (the new urls are much better now) but past the first page, all the forms but one were just like before.
So this took a full day of work to adjust.


COVID19
This means our little group of volunteers has never met face to face (we will one day!) this didn’t prevent us to work well together.
The initial plan was for the classes to be face to face but they are more likely to be on Zoom for a while. Considering the people needing the classes struggle with digital skills, this is not ideal. I’m in the process of creating a Help page to give them some advice on how to use Zoom, join a meeting, where to find the chat (so we can share links with them during the class) how to mute / unmute themselves, how to join a breakout room, and how to share their screen.
We will see how this goes.
You can not access the normal form to book a driving test anymore: only critical workers can book one, so we have simply re-created the new set of questions to see if you can book a driving test if you are a critical worker.
First class to test the website
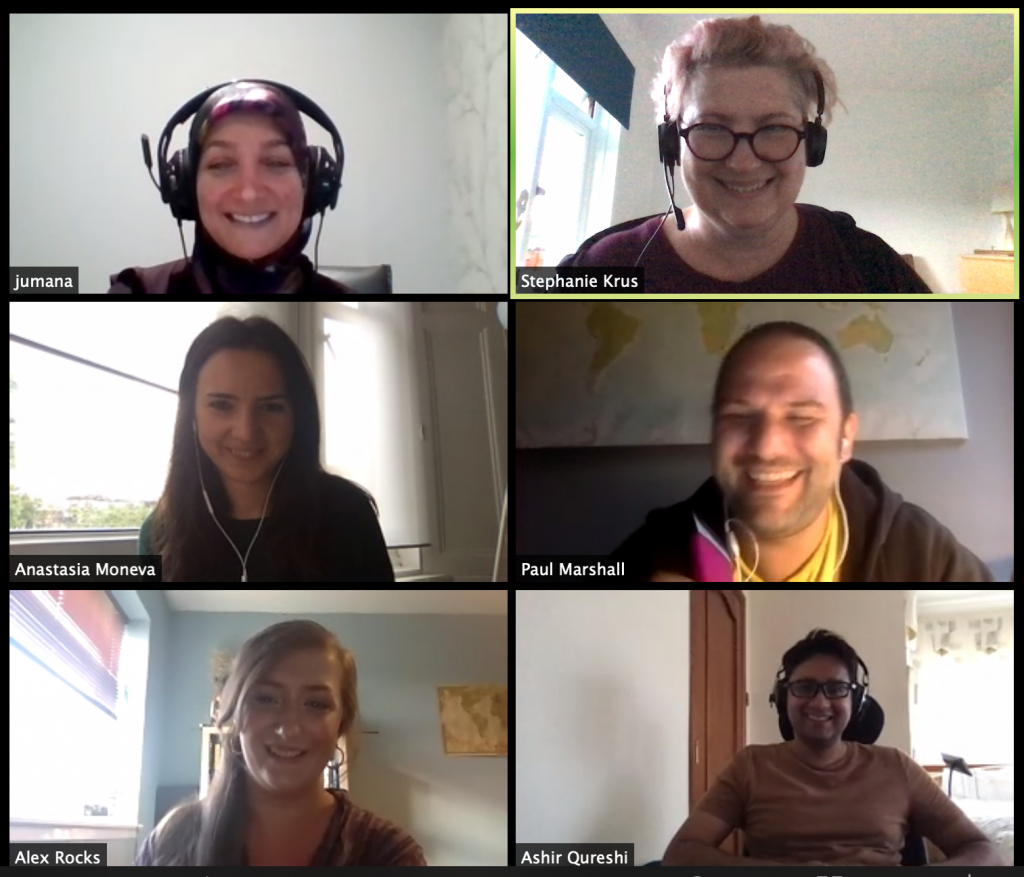
Jumana selected some learners who had a good level of English and two devices they could use (one for the Zoom call and one to try the form on). One was training on a form she was going to have to use really soon. We didn’t use the breakout rooms this time, but this would be better next time so each person or group is with one teacher in a room and don’t hear the other conversations about a different form or different page of a similar form.
They didn’t know how to find the chat in Zoom, so we had to send links via emails. They didn’t know how to share their screen so they were showing us their screen using the camera of their phone (Zoom call was on their phone, and they were doing the forms on their laptop). Fortunately, after spending so much time coding these forms, I knew them quite well, and Jumana helps people to fill these forms so often that she is an expert too!
But apart from the technical issues due to doing the class remotely, they managed the forms really well.
Issues were mainly due to the content of the original form, or specific components like a date picker.
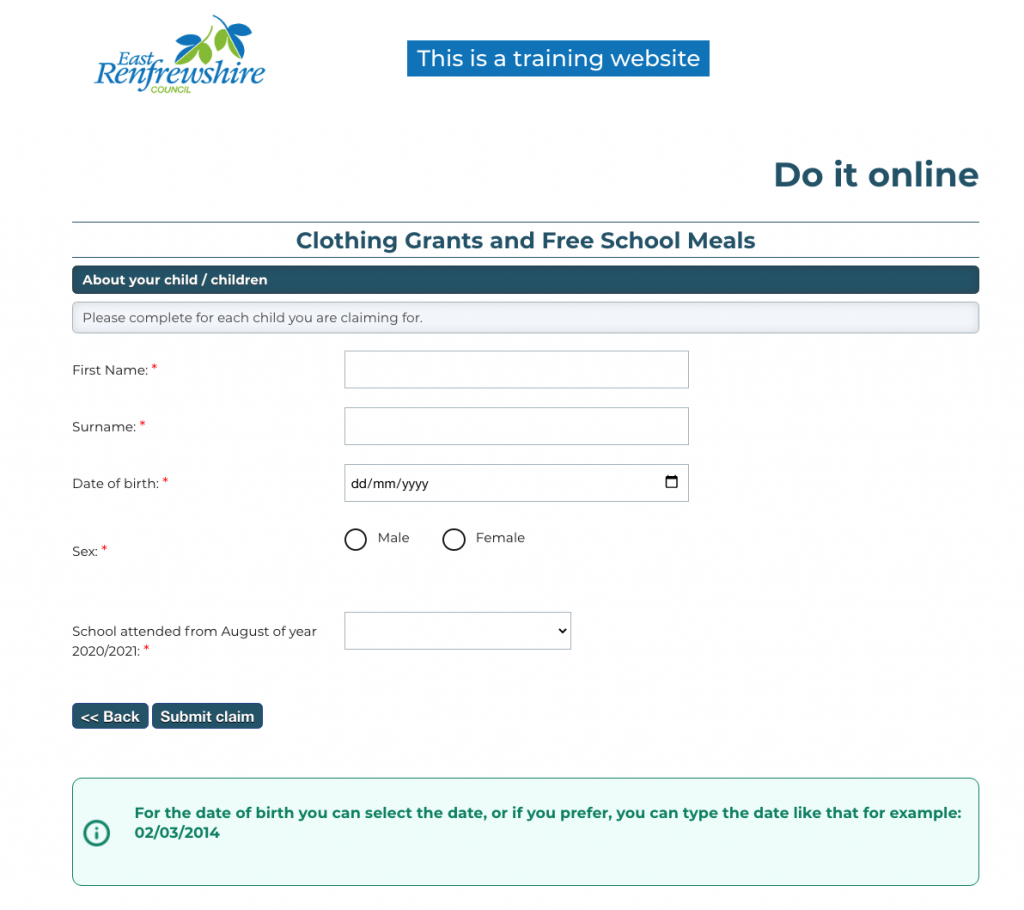
There are little “student boxes” at the bottom of some pages to provide some extra help. We will improve them based on learners’ feedback each class.

We had great feedback:
“It was a great experience, it really helps to break the fear”
– one of the learners
She is not the only one to use the word ‘fear’ when faced with a digital form. Especially when filling in a form correctly can be the difference between getting access to benefits or not, having access to housing, free school meals, and more.
I know about digital, designing forms is part of my job. But when I had to apply online to get the Settled status as a EU national last year, I knew that it wasn’t just about filling a form, it was more than that: it was my future ability to work and live in the UK, for myself but also for my children. Stress and worry can disabled you, every sentence or question in the form can be over interpreted.
So getting the opportunity to see the form in a more relax setting, having a ‘preview’ do help. If you are unsure about something you can ask, or try different answers to see which one feels ‘right’.
If this tool can break the fear barrier, help people feel more confident and ready to face the real form by themselves, it makes all the time spent on this worth it.
What I have learned doing this project
Great way to learn to code and to see how forms are done
Recreating forms with the GOVUK prototype kit is a great way to practice code, and learn about forms, because you have to look how it is done, try to understand the logic, how they’ve designed the validation, what is validated or not. Whether it’s a good or a bad form, you still learn. I would really recommend this to anyone new to coding.
We need more content designers!
Some of these forms are very wordy, unclear, not consistent (use ‘Name’ for the adult in the form, meaning ‘full name’ then first name and last name for the child for example).
Quite often, there is so much to read! Even on GOV.UK forms: when you don’t know what is important or not, you feel you need to read everything, just in case.
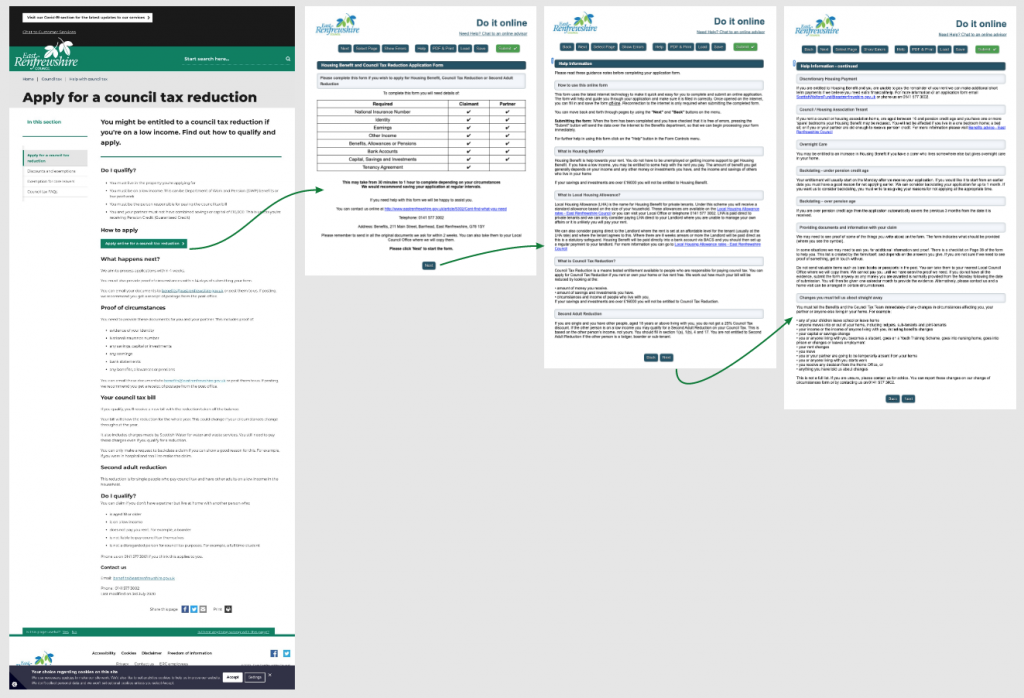
If you want to apply for a council tax reduction, you will have 4 pages of text to read before you even start to provide some information.
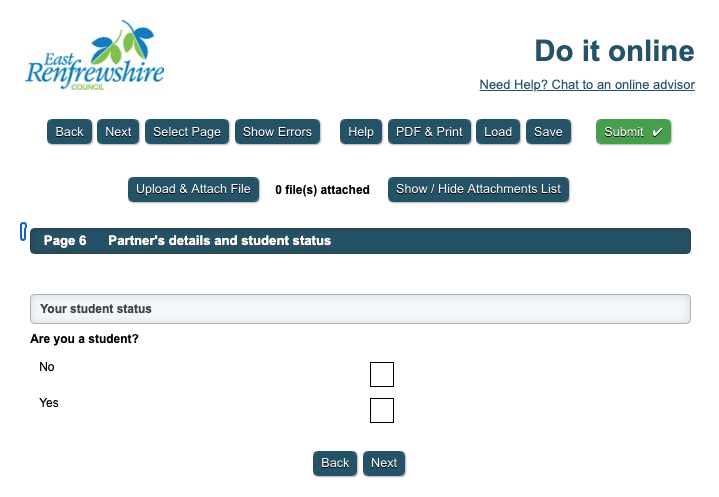
The first page is created by the council team: the content and format are good, but then you land on the ‘old form’ made by a private form provider and this is not so good (7 buttons at the top of each page, plus 2 at the bottom!). I’m sure they are working on improving this form, but for now this is what the users are faced with:

“This may take from 30 minutes to 1 hour to complete depending on your circumstances. We would recommend saving your application at regular intervals.”
– on the second page before you access 2 more pages and finally starts providing data
Old paper PDF forms which became an ‘online form’
There were two forms we were supposed to re-create because these are frequently used by people Jumana helps. But when I started mapping them, the logic in the flow of screens depending on your answers was unclear and there were way too many possibilities to test them all and then recreate them.
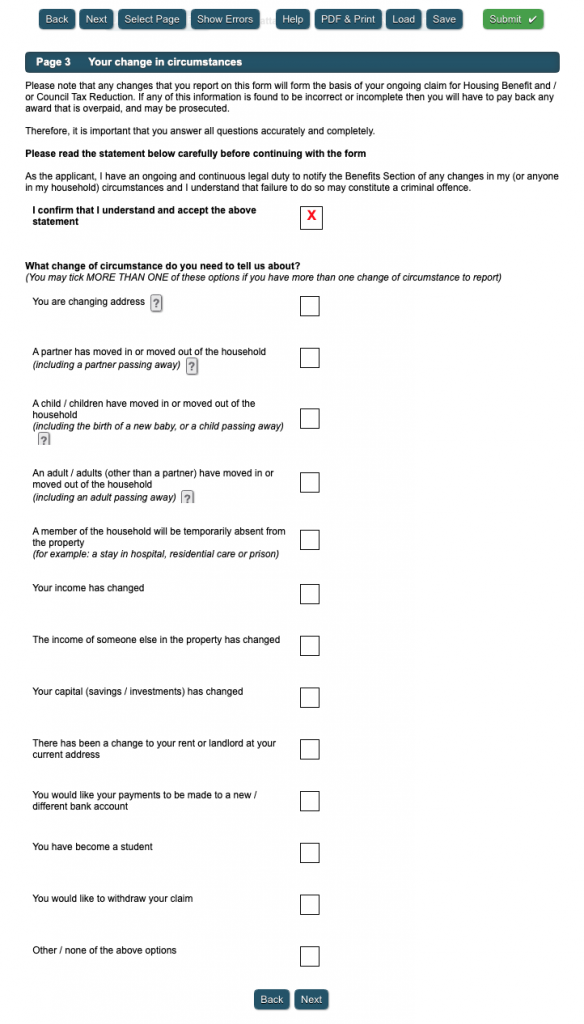
The form to apply for a council tax reduction is one of them, and the other was to declare a change in circumstances so your benefits are reviewed accordingly. These are the kind of forms which used to be a 40 pages PDF where you might have to “Go directly to page Q34 if you say Yes to Q16.b” ….
Like many other councils and other administrations, instead of re-designing these forms and make them easier for a person using it, a private form provider made a digital version of this PDF, but this time you don’t know why you suddenly land on a page called Page 32 when you were only on page 5 before.


There is probably no value in recreating a form like that, because it will take us a lot of time to do and in the end the learner might never feel confident enough, no matter how many explanations we give. The validation on these forms is also a bit nightmarish, on some occasion, you can’t go through because of an error, but the error is not mentioned on screen, so you have to guess…
Some old forms really need to be changed
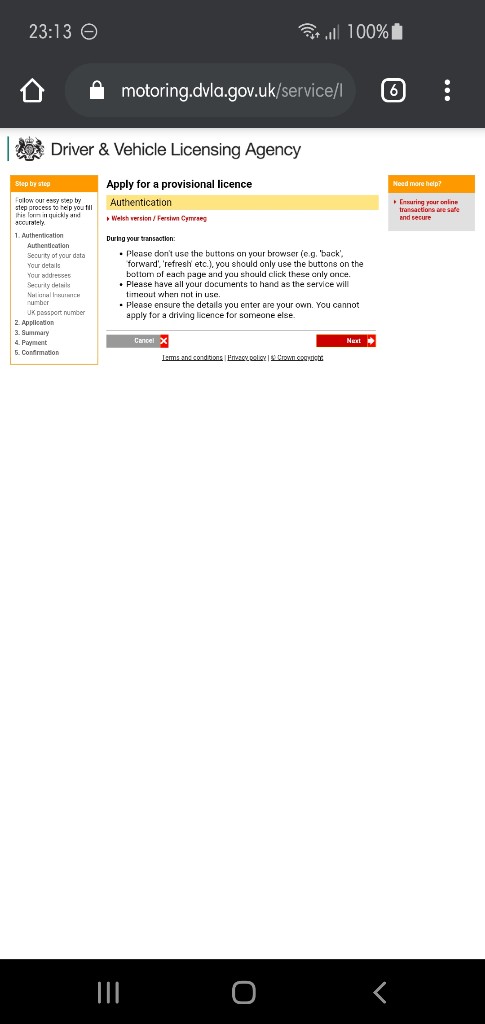
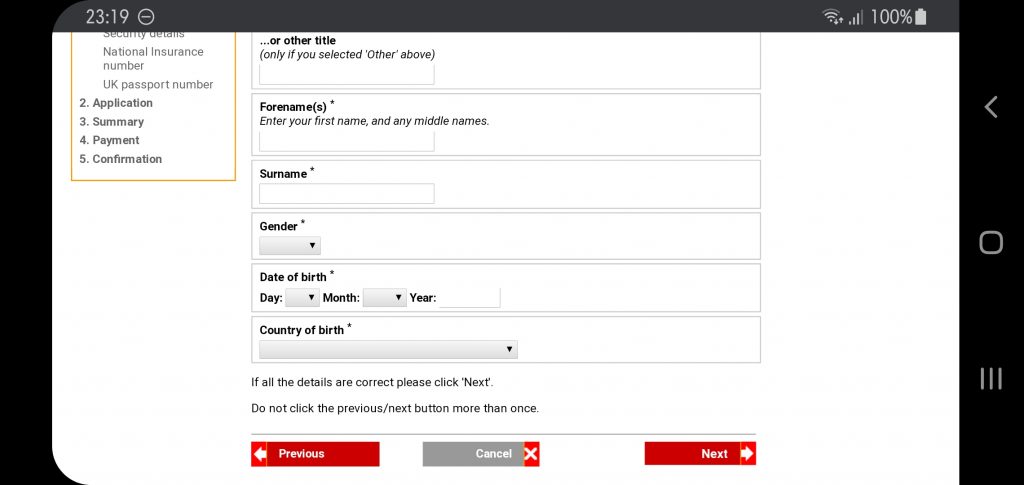
I was surprised: the “Apply for a provisional licence” is not responsive. Good luck to anyone who needs to fill this on their phone because it’s the only device they have access to… Here is how the form looks like on my phone which has a medium size screen. Even in landscape view I don’t think I could manage it.
This is quite often the proof of ID a lot of people will use, so most people will go through this form even if they have no intention to learn to drive.


And don’t get me started on the red Next and Previous buttons …
Asking for addresses for the last 6 months, 2 years, 3 years…
A lot of these forms don’t only ask for your actual address, they ask for previous ones and sometimes for 3 years worth of addresses.
Some people have changed of address a lot: living with friends, family, foster homes, hostels. Can we really expected them to recall all of these, postcode included? And what about those who were not in the UK when you are only able to go through the form if you can provide a valid UK postcode?
On the re-created forms, we made it easy and only asked for an extra address in that situation and they can go through if they can’t provide a postcode, but we will have to warn them that the real form will be more demanding of them.
What I hope will happen next
2 other councils got in touch
Jumana made a presentation of the project in June for COSLA (Convention Of Scottish Local Authorities) and after that, two councils got in touch. The GOVUK forms and the Social Security Scotland form can be reused but we would need to create more council specific forms for them if this goes further.
The code is accessible by anyone and the developers of the council could probably do it themselves after a bit of training, or some people new to code could use that as a project to train themselves.
A second life for prototypes
Ideally, what I would really like to see happen is councils and government departments keeping the prototypes they have developed while designing their forms and making them available for people to train on them. It doesn’t have to be fancy, or have all the validation in it and it doesn’t have to be the most recent version either.
Associations helping people could use these to train them to improve their digital skills.
Customers support staff could use these to show people how a form is supposed to be filled in very quickly as you are not slowed down by validation and backend systems. I’m sure there are many other uses that could be found.
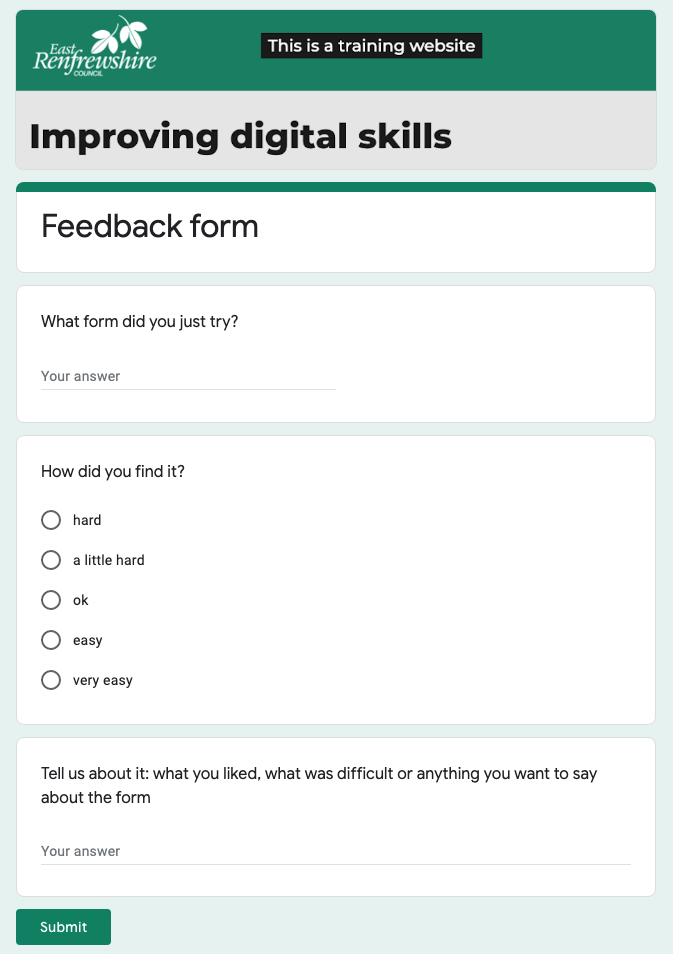
Getting feedback
After the first trial class, one of the students gave us a lot of feedback in an email. Most of it is about the original forms, not the training website itself. This is is something we will forward to the council when it’s about their forms, but it could be interesting for the government departments too. I’ve added a feedback survey at the end of each form so the learners can tell us anonymously what they think if they wish to.

Councils could start using the GOV.UK prototype kit to prototype their forms
The GOVUK design system is a reference in the public sector, in the UK and beyond. A lot of councils are rebranding it for their own services. The prototype kit is easy to customise so councils could start using it when they prototype their forms while designing them and then keep the resulting prototypes to train their customers.
More classes
I hope that if the classes can’t be face to face, Zoom won’t be too much of an issue for the people needing the classes. With the lockdown, doing things online becomes really hard to avoid so it’s important that we can help people become more confident.
Thank you
Thank you to Jumana for keeping in touch with me and contacting me with her idea.
Thank you to Anastasia, Alex, Ashir, Craig and Paul who helped getting this website up to speed and for not running away after receiving so many LinkedIn message notifications from me!