Last month, I was involved in a User Research session for the GDS team – as a participant. Since 2017, I’ve observed, facilitated or took notes in many UR sessions, but it was my first time as a participant. It was a bit strange to be on the other side. This made me reflect and realise how important the GDS has been in my career journey.
In this post:
- What is GDS and what does it do?
- A walk through memory lane
- What the Service Manual looked like in 2016
- Things started to really improve in 2017
- Now: The GOV.UK Design System
- If you’re not a designer, then start with the Service Manual
- Learn about the various roles and the skills needed to do them
- Learn about Content
- Learn about Accessibility
- Even if you’re not working for the UK Government
- To go further
What is GDS and what does it do?
From their first blog post in March 2011:
“This new organisation will be the centre for digital government in the UK, building and championing a ‘digital culture’ that puts the user first and delivers the best, low cost public services possible. To deliver this vision and the government’s digital priorities requires a new streamlined, agile organisation and an operating structure with an integrated, flexible team of skilled staff.”
You can check their main page, or their blog, and their Youtube videos.
You can also check their story, year by year.
A walk through memory lane
I discovered GDS when I joined my first project as a Software Developer in the public service in July 2016. At the time, you would look at the Service Manual and quite a few other sources all over the place. It was a bit of a treasure hunt when you were looking for a pattern. I spent a lot of time learning that way as there was no designer in my team and all in my project team were new to GDS ways of working.
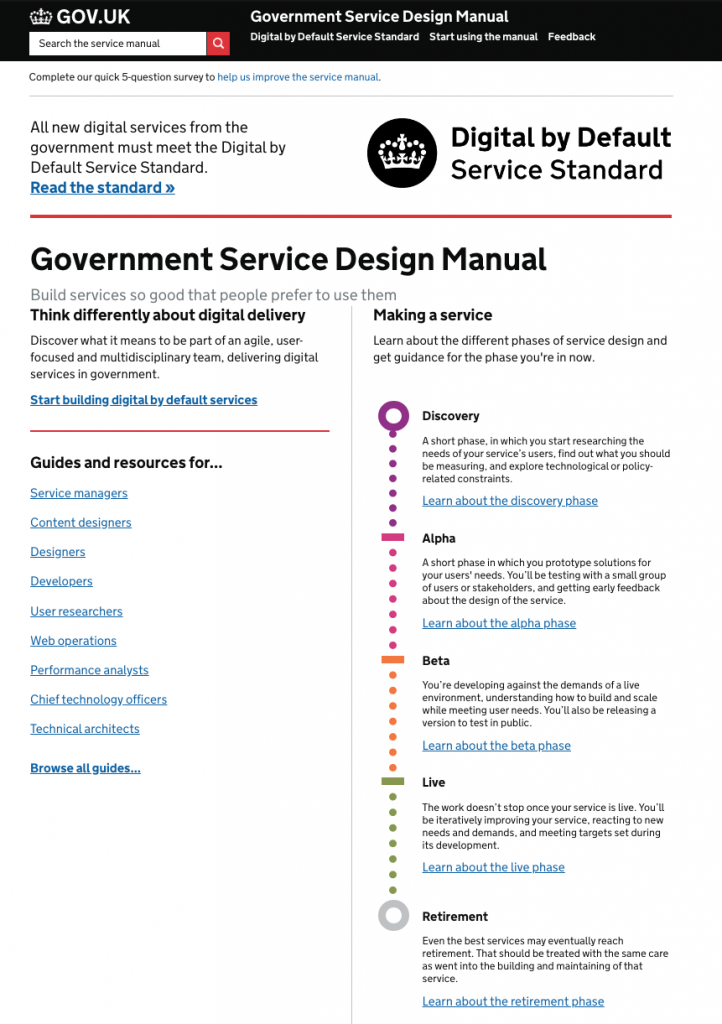
What the Service Manual looked like in 2016
I miss the little orange Beta phase tag and pinkish Alpha one from my first prototypes. The phase tags all become blue around January 2017.

An example of basic advice when you were new to Agile:

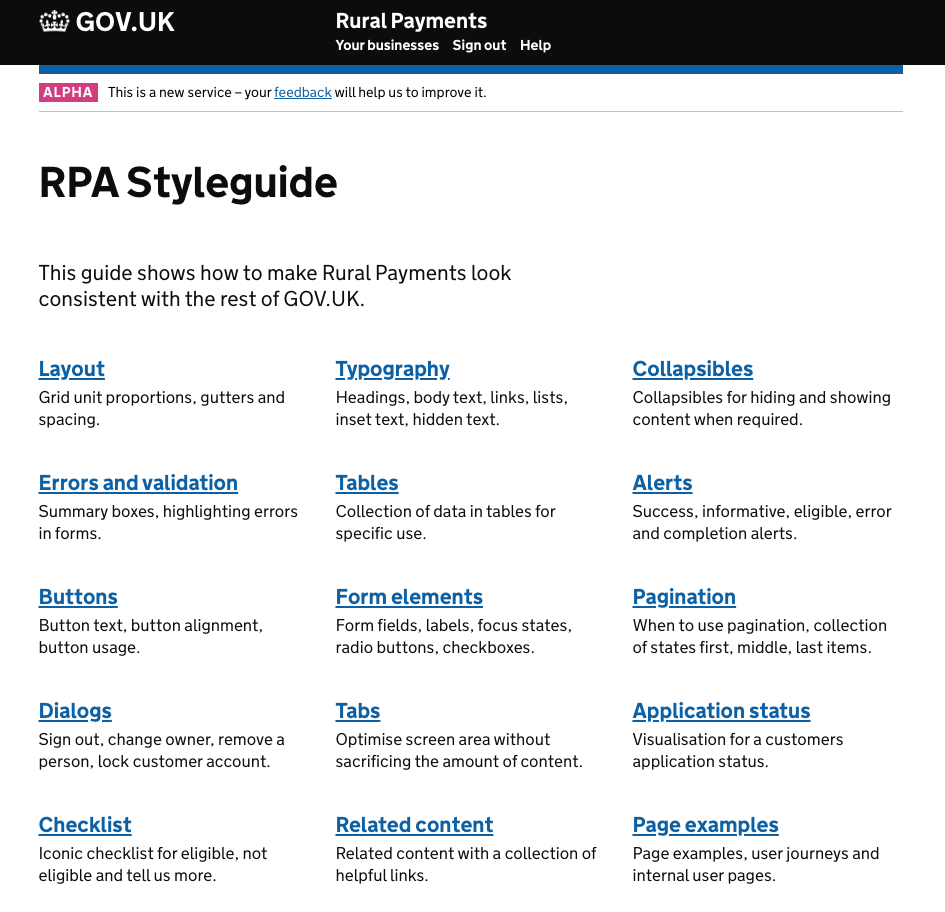
The Rural Payments was one of my go to places when looking for patterns that were not available in the Service Manual yet.
Things started to really improve in 2017
They reorganised the Service Manual and it started to be more centralised. They also improved the guidance about using the GOV.UK prototype kit.
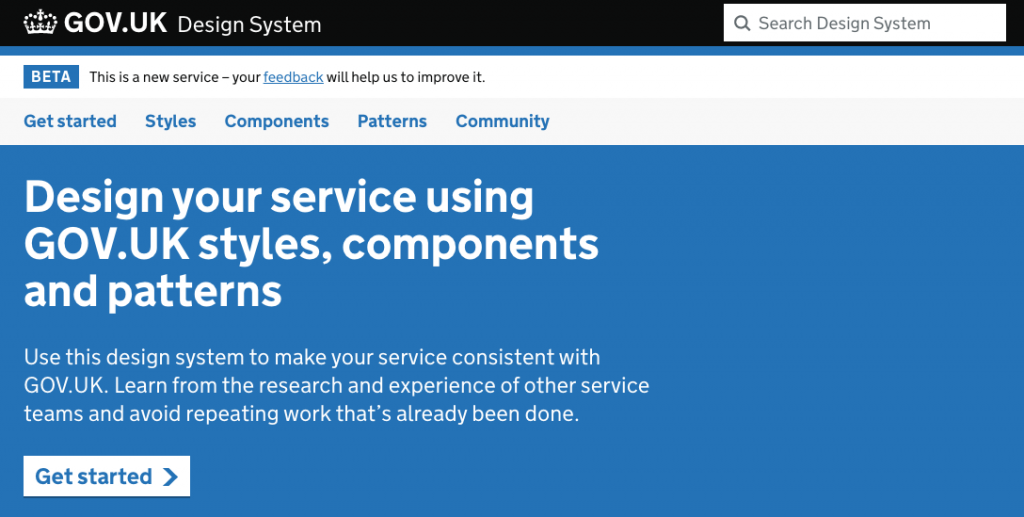
Now: The GOV.UK Design System
As a designer, it’s where you would start now. There is everything you need:
You can learn how to install and use the Prototype kit which will have you creating high fidelity prototypes in no time. If you have no coding skills at all, you might need a bit of help to start with, but they explain everything in a very simple way.
Learn about the various components used, find the design rationale for them, advices, the code and if you want to discuss them, there is a link to let you do so:
Same thing for Design Patterns, you will learn when to use one and when not to, how they work and get information on the research done for them.
You can get involved in the ‘Community’ section, submit patterns, discover what others are working on at the moment and contribute.
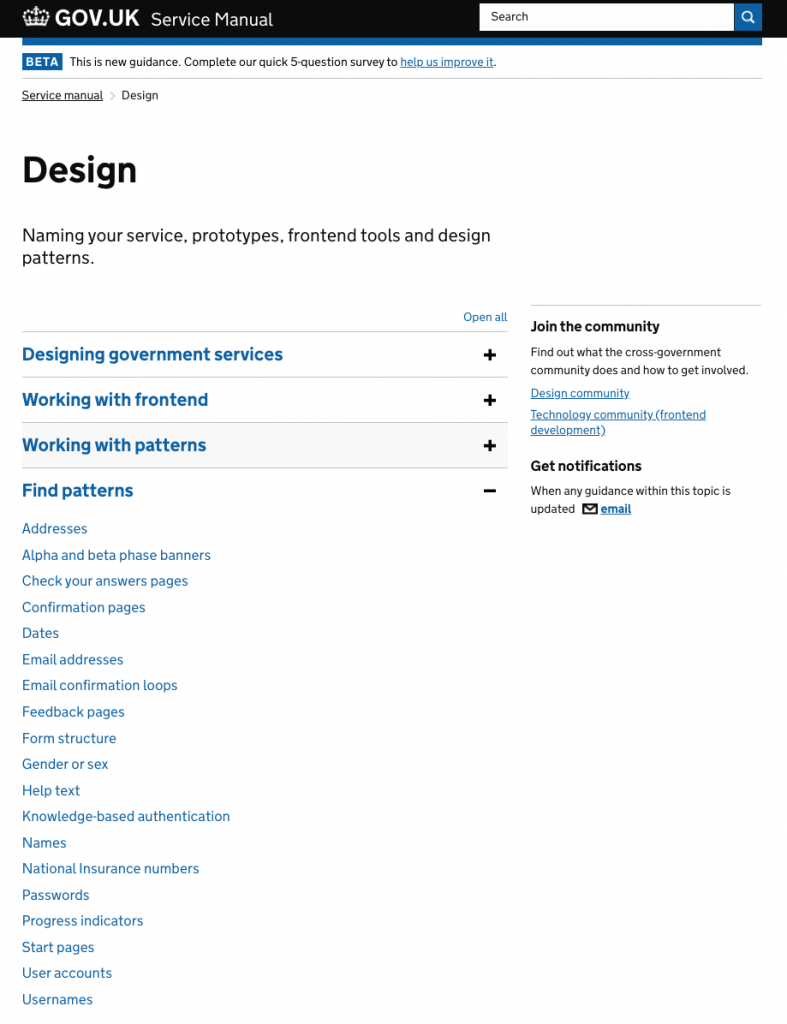
If you’re not a designer, then start with the Service Manual
I’ve spent a lot of time there, learning about accessibility, services assessments and best practices for developers.
Learn about the various roles and the skills needed to do them
I keep sharing this link describing the user-centred design roles for the government, when people are unsure about the difference between an interaction designer and a service designer for example. This is also great to assess if you can apply to a junior, senior or lead role depending on your skills and experience.
Learn about Content
I feel it’s often the hardest to get right as everyone has an opinion on content. You can find lots of advice and arguments to take on board to convince the rest of your team:
- Writing for user interfaces
- Content design: planning, writing and managing content
- A to Z – Style guide
And if you haven’t already, do read Content Design by Sarah Richards. This book is for everyone involve in design, not just Content Designers.
Learn about Accessibility
If you are using the Design System then Accessibility is mostly baked in it. But there is always more to do. Here are some useful links:
- Accessibility and assisted digital
- Accessibility in government – (blog)
- Making your frontend accessible
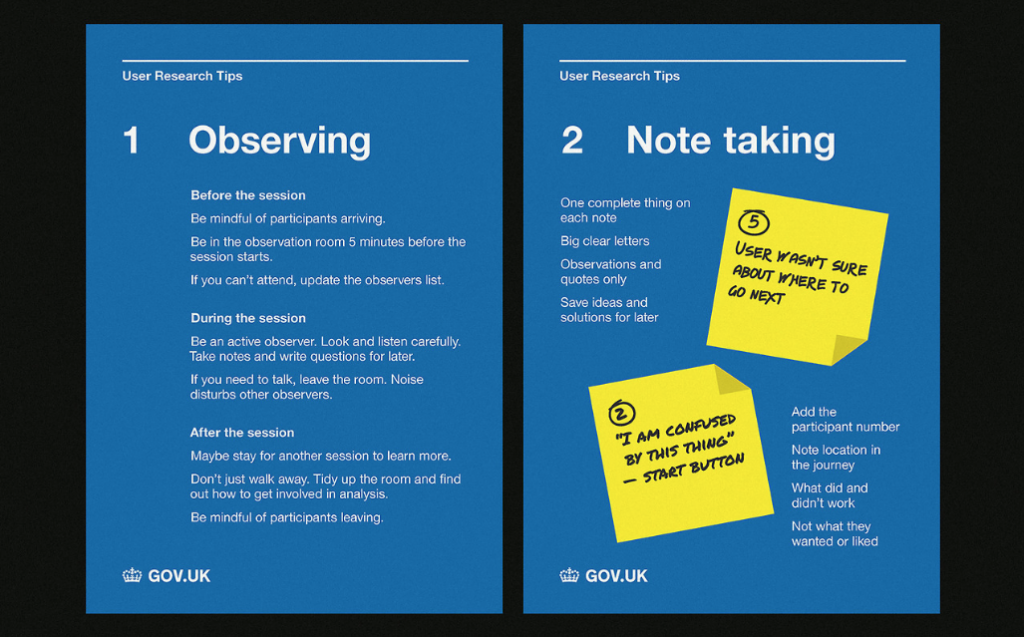
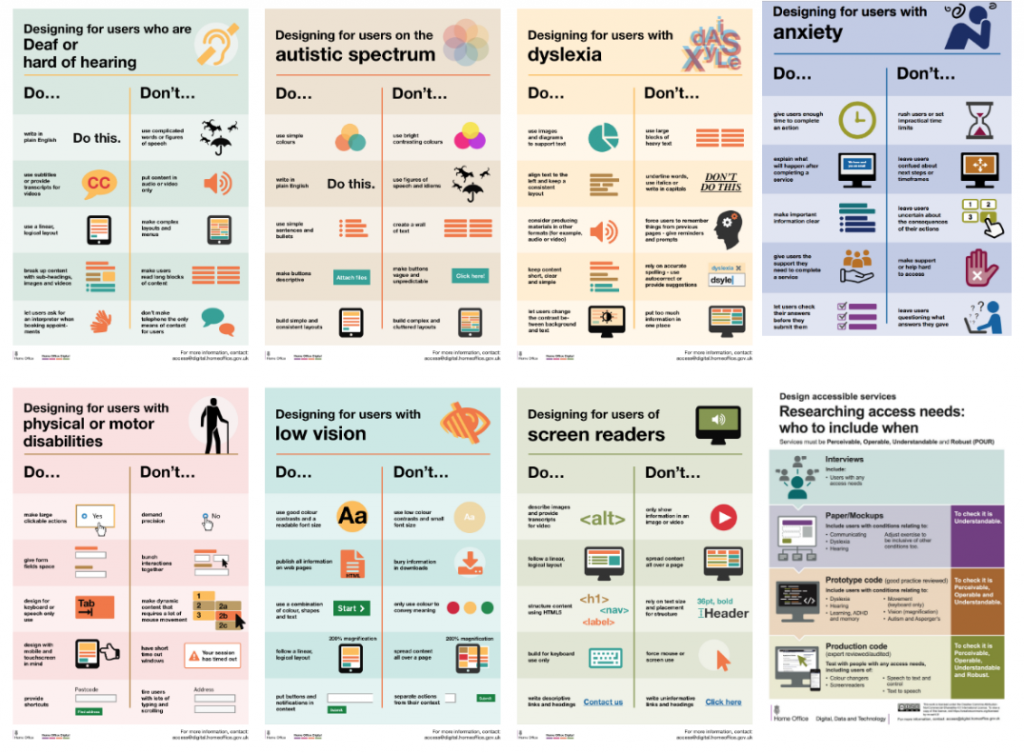
All the Do and Don’t posters:
Even if you’re not working for the UK Government
If you are:
In the public sector but not the UK Government:
GDS is still really what you should refer to. Unless you’re in Scotland (like me) and you should then also look at the resources of mygov.scot
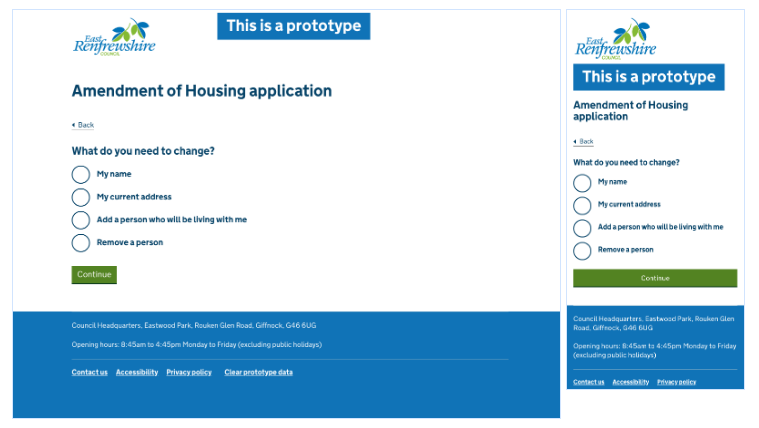
If you know a bit about coding, it’s not that hard to rebrand the prototype kit and make it look like your own organisation:

Not in the public sector but would like to apply:
Then knowing about the GDS will give you a real plus.
Not looking at the public sector at all:
It’s still useful to know it, because the whole population in the UK is getting familiar with it and they are creating basic expectations, establishing standards that will surely spread widely.
To go further
There are many more Design Systems to look at. Here are a few:
- United States Web Design System
- NHS Digital service manual
- Essex County Council – Service design blog
- Brighton & Hove City Council – Website design guidelines & pattern library
- Co-op Design System
End note:
I didn’t realise being a participant in a User Research session could trigger so much. GDS has been a great resource for me, crucial to take me where I am now professionally. I wrote this post hoping it might help others too.