A short post to help people new to these terms – I have a more recent blog post on inclusion.
Accessibility
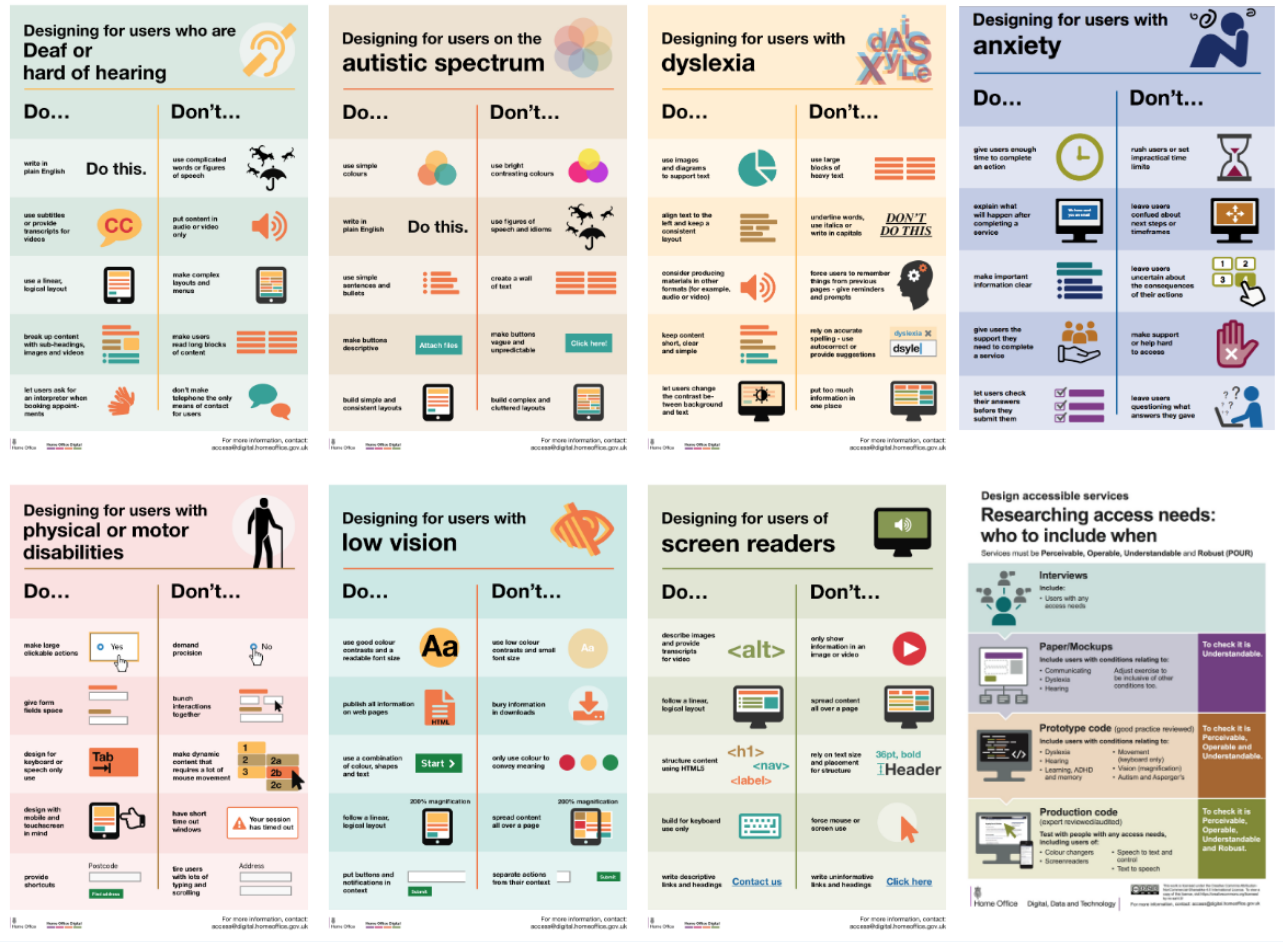
Usually, when you hear “Accessibility” you think: screen readers, wheelchairs, and more recently you might think of dyslexia for example. But there is much more to it:

In the UK, 1 in 5 people are disabled.
The concept of accessibility doesn’t just apply to disabled people — all users will have different needs at different times and in different circumstances.
The World Health Organization defines disability as:
“A mismatch in interaction between the features of a person’s body and the features of the environment in which they live.”
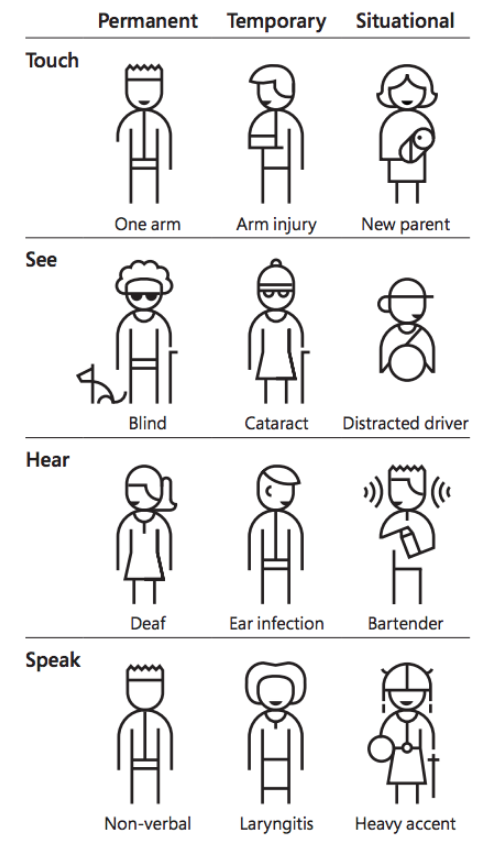
The impairment can be permanent, temporary or situational, but in the end: it’s the same requirements:
Assisted Digital
If you don’t work for the government, you might have never heard about this term. A google search shows nearly only GOV.UK links in the results.

Sometimes, people need help to use services online. This is known as assisted digital support
Any user may need assisted digital support, if they lack:
- trust in your service or the internet
- confidence to use an online service themselves
- access to the internet
- digital skills
- motivation to overcome these barriers on their own
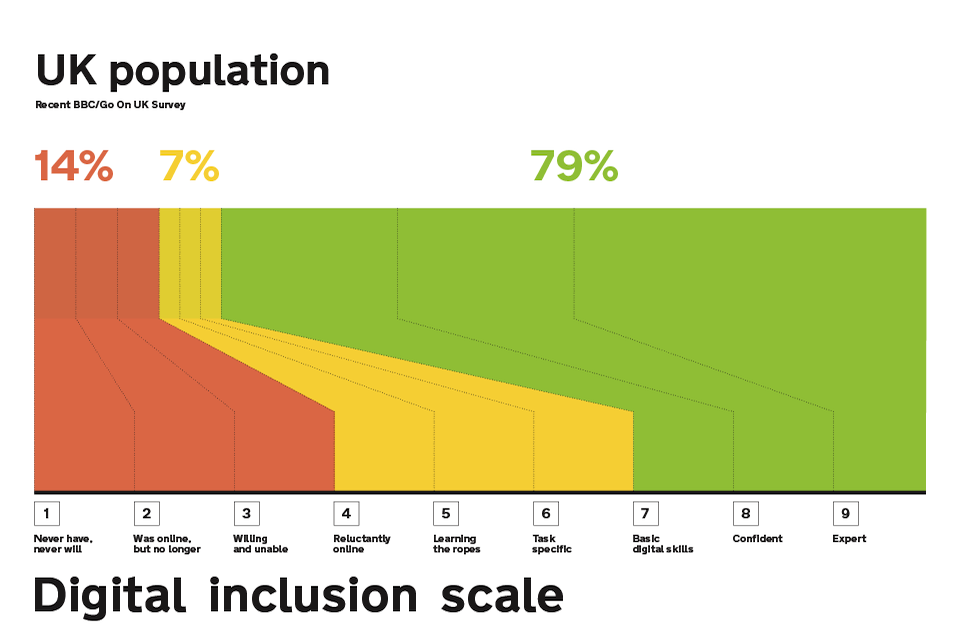
A recent study shows that almost one-fifth of Britons ‘do not use internet’.
In this article, from the BBC, you get a better idea of the various reasons why people don’t use internet:
- 10% do not use the net because of privacy worries
- 40% of those earning less than £12,500 do not go online
- 70% of all respondents “uncomfortable” with targeted advertising and data tracking
- 12% have been hit by computer viruses
- 11% got abusive emails
But just like for accessibility, users will have different needs at different times and in different circumstances.
For example:
- you might be OK doing online shopping but struggle for a specific task like uploading a document or taking a photo with your phone
- you’re visiting an area where there is no signal or simply travelling on a train
- you have hardly any data left on your account, or slow internet access (see example in link below)
- you are stressed while applying online to get some support because you have been assaulted, or just lost someone, or about to lose your home
- The economic impact of Digital Inclusion in the UK
- Measure to assess users’ digital competency
- Location, Privilege and Performant Websites
Inclusion
This is a broader term: Inclusive design is about designing for a diverse range of people. Whatever their gender, sexuality, age, ethnicity, social class, communications abilities or culture.
- if your service is not accessible, then you are not inclusive of people with accessibility needs
- if your service online is accessible, but you don’t offer an alternative for assisted digital users, then you are not inclusive either

Some example of common inclusion issues:
- asking for your gender in a way that doesn’t allow you to identify yourself correctly
- parent’s information in terms which exclude same-sex-parenting
- saying your name is not valid (too short, special character and more)
- providing sets of instructions only working for right handed people
- only considering white people when testing your product (plasters, make-up and ‘racist’ soap dispenser)
- seats, clothes, security systems that won’t fit petite or plus size people
Bakken & Bæck, a digital studio based in Oslo, Bonn and Amsterdam, have a very good Diversity and Inclusion guide if you want to learn more.
You can also check their A to Z Inclusion and diversity glossary.
Another article looking at accessibility and inclusive design