Accessibility is progressing but not as fast as it should. Using my own learning journey, I’ll tell you about 7 misconceptions which might prevent you from improving the accessibility of your design. This blog post is a summary of a talk I delivered at the UCD Gathering Conference. The recording and the slides of this talk are available at the end of this post. [This post was updated on 22/08/2023]
Content
7 misconceptions:
- accessibility is hard and technical
- it is about making sure your website works for screen readers
- simulations are great to create empathy
- the silver bullet – there is one single thing you can do to ensure a fully accessible website
- you can find one fully accessible solution
- thinking of disability in very specific categories
- disabled people are experts in accessibility
And finally:
Accessibility is not progressing fast enough
What is Accessibility?
In the UK, 1 in 5 people are disabled
It can affect their vision, their hearing, their speech, it can be a physical disability or it can be a cognitive disability (this means it affects their memory, or how they process things and think).
It can also be a mix of more than one disability. In fact, it’s quite frequent that people have more than one disability, and they’re not always visible to others. It’s different for everyone.
“Accessibility means that people can do what they need to do in a similar amount of time and effort as someone that does not have a disability.
It means that people are empowered and can be independent” — Alistair Duggin — GOVUK blog post
It’s progressing but …
Accessibility is progressing, a lot of companies are trying to do better but it’s often still pretty poor.
Webaim (Web Accessibility In Mind) does an evaluation every year since 2019, and look at the homepages for the top 1,000,000 websites.
In the last edition of WebAIM Million February 2023, there was:
- 50 errors per page on average
- about 96% did not comply with WCAG
(WCAG stands for Web Content Accessibility Guidelines and is a standard for digital accessibility)
Poor digital experiences
The Big Hack study (November 2019) looked at how disabled people experience buying online. In the past year:
- 39% had a poor experience buying groceries online
- 38% for train tickets
- 36% for clothes and shoes
- 30% hotels and B&B
No enough training for designers and developers
Designers and developers still often don’t learn about accessibility during their initial training. When they do, they don’t always know how to do it.
A Level access survey (2021) asked some developers and designers if accessibility was part of the requirements for their most recent project and when they said yes, they asked if they knew how to meet these requirements as an individual and how they would rate their team’s knowledge:
- 1 in 3 developers and designers didn’t know how to make their work accessible
- 1 in 2 developers rated their teams knowledge as elementary, it was 2 in 5 for designers
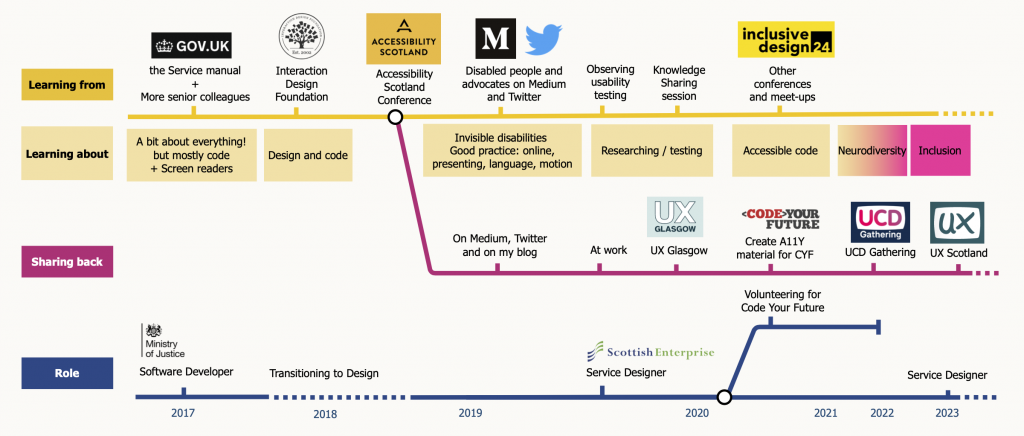
My learning journey

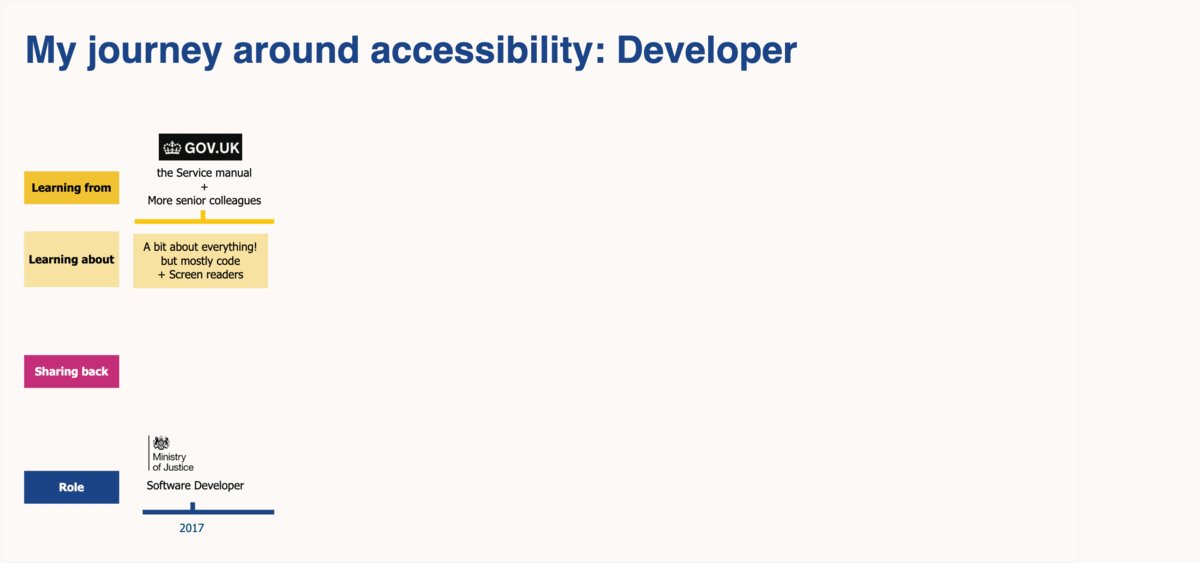
Start of my journey as a developer
I started learning about accessibility as a developer. During my Computing degree, accessibility was hardly mentioned.
While working for the Ministry of Justice, I learned from the Service manual of GOV.UK, and from senior colleagues in the team. It was a bit about everything, but mostly code and how to use a screen reader to check the website we were developing.
To learn from the Service Manual: Making your service accessible: an introduction
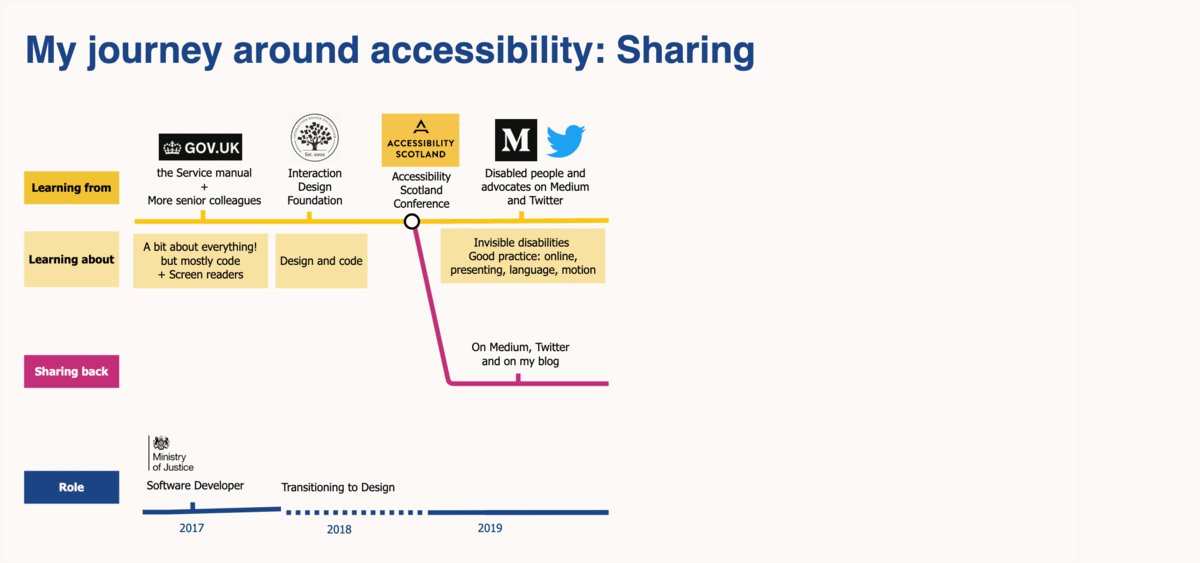
Transitioning to a design role
I used the Interaction Design Foundation courses to learn more about design and an accessibility course. I also took one of the FutureLearn courses (free).
Starting to share
In 2018 I went to the Accessibility Scotland conference [you can check their videos]. This motivated me to learn more, to start sharing on Medium and Twitter and to follow disabled people and advocates too.
I was learning more about good practice, presenting your work on various channels, what language to use, and discovered that motion could be a big issue for some people.
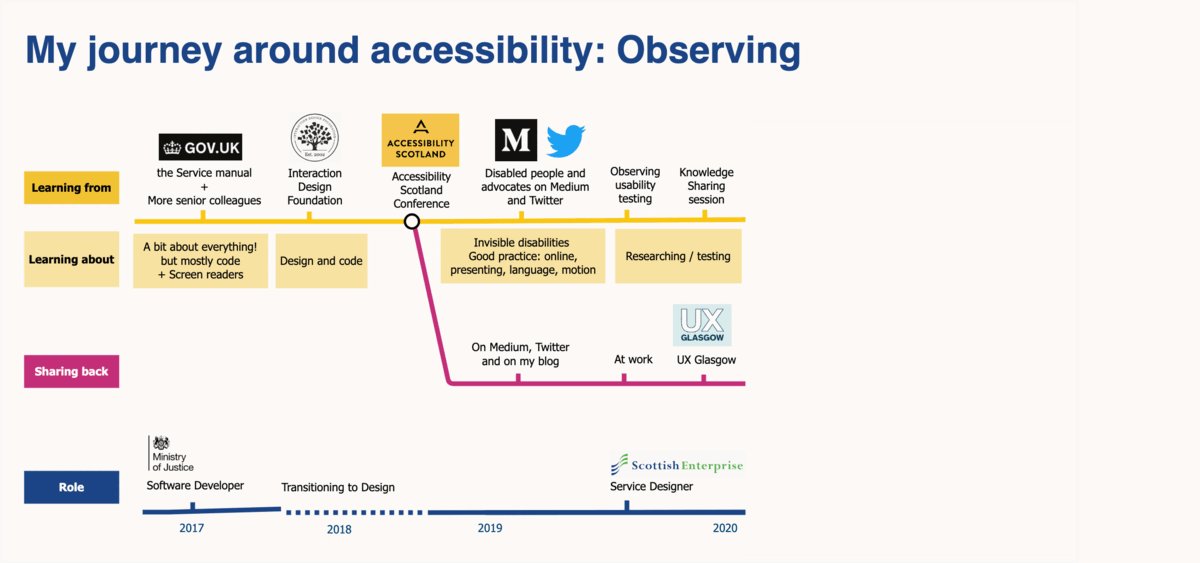
Observing
From 2019, as a service designer at Scottish Enterprise, I’ve learned a lot from observing accessibility testing sessions. Everyone should really get a chance to do that as it’s the best way to understand what accessibility should be about.
I got in touch with Heather Hepburn – accessibility lead at Skyscanner – after a presentation she did at a past UCD Gathering conference. We organised a knowledge sharing session with my team which was a great way to compare what we do and motivate everyone.
I started to share at UX Glasgow – a meet up group for designers – and I became one of the 4 organisers.
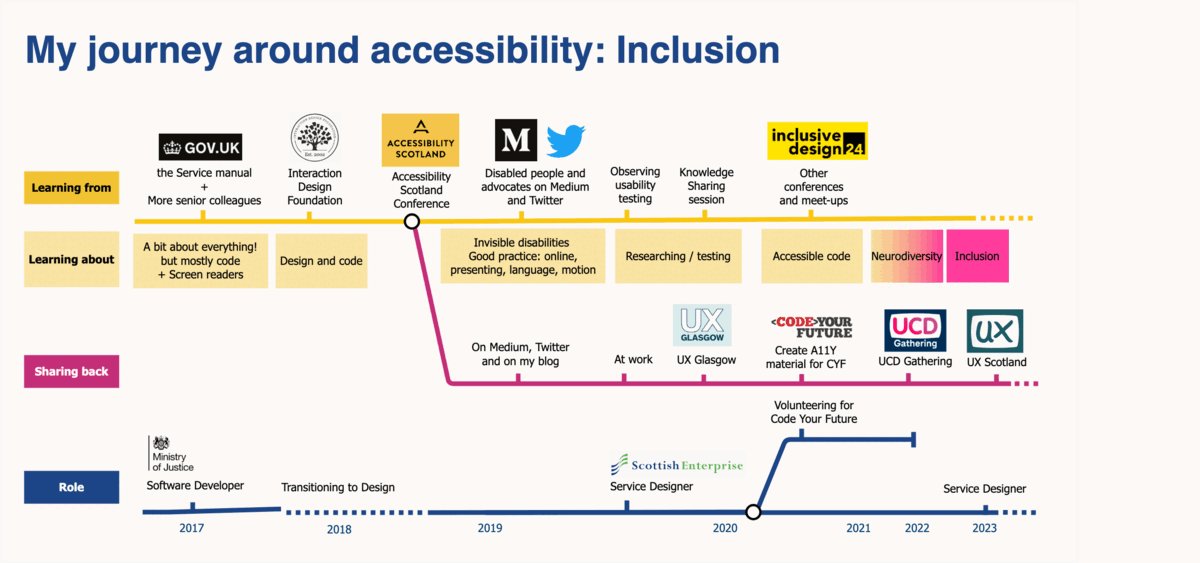
Back to code
With the lockdown, I started volunteering for Code Your Future, an organisation teaching code for free. At that point I was not coding that much anymore for work, but I could help by creating some material to explain what coders should be doing to ensure that their code doesn’t create barriers to accessibility. This forced me to learn myself. The Inclusive Design 24 conference was great for this. It’s every year in September, online and free, there are sessions for everyone, whether you’re interested in content, code, design or trainings for example.
Going more towards inclusion now
I’m now learning more about Neurodiversity and there are so many misconceptions there too! It’s often classified as a disability, but a lot of neurodivergent people don’t like this and think it’s just your brain working in a different way. Not a disability. So I’ve put it on my journey and inclusion too but this is bigger than accessibility.

Now that you know about my journey, I’ll take you through some misconceptions a lot of people have and which I had too.
Misconception 1: accessibility is hard and technical
It’s not always hard and technical
Web Content Accessibility Guidelines (WCAG) is the standard for compliance for digital accessibility. It’s often where people start and this can really put you off!
It’s intimidating, and ironically, not very accessible.
They are working on making it simpler to understand and use, but we are not there yet.
If you want to become an accessibility expert and make this your full time job, then yes you will need to understand the technical aspects of it and will need proper training and certifications.
If you are a front end developer or tester, then you will also need to get better at coding properly so you don’t create barriers for disabled people.
But for any other role involved in digital projects, there are very simple things you can learn which are not technical. There are also lots of tools out there.
WebAIM checks the common accessibility failures every year.
Most of these errors are easy to fix:
- 83% of the pages had low contrast text errors
- 58% have missing alternative text for images
- 50% have empty links
Simple things you can do to fix around 90% of the issues found in this survey
- check colour combinations, are they contrasted enough?
- give images an alt text
- same for empty links (like your social media icons in the footer)
- use plain English
- respect the headings order H1, H2, H3, H4…
- make the text of your link meaningful (no ‘click here’)
Some resources:
The Big Hack has lots of good resources on all this.
On Alt text, this guidance by WebAIM
There are many tools to test your colour contrast, for example Accessible colors
Misconception 2: accessibility is about making sure your website works for screen readers
About screen readers
- like web browsers, screen readers play back the website to the user in a different way → test with the main ones, not just one
- do try and test yourself to check your work, but also test with people who really depend on their screen reader to use your website
- some screen reader users can see
- they are not all experts at using it
- in fact… some people who could benefit from a screen reader don’t know how to use them
More than screen readers
Test with other assistive technologies:
- screen magnifiers or simply zoom function
- speech recognition tools
Can you use your website without a mouse?
Is there any motion? Can a user stop it?
Can we still use your website if we can’t see colours?
Is it contrasted enough?
Does it work if a user can’t hear?
Not just a developer’s job
The developers / testers are the last people to check the accessibility of a website before it goes live, but a lot needs to happen before:
Did you:
- test with disabled users?
- design it with accessibility in mind?
- research ahead of the design thinking of various access needs?
The whole team and beyond
User researcher, content designer, interaction / UX designer, service designer, all have their part to play. But there is more, think:
- training material
- feedback
- customer service
- social media and other comms
- anything you’re adding (analytics tools, cookies and more)
Some resources
How to use a screen reader on iOS
How to use a screen reader on Android
What is it like to use a screen reader (Knowbility)
Truths about digital accessibility – Eric Bailey
How people with disabilities use the Web – tools and techniques. Learn about the responsibilities for each role in the DWP Accessibility manual and assistive technology testing.
Misconception 3: simulations are great to create empathy
Listen to people with lived experience! Simulations can help people realise issues they didn’t know others had before.

It can be really powerful to get buy-in, but ….this is not enough to know how to design for someone living permanently with the condition you are simulating for 10 minutes.
What you feel and experience is different from what disabled people feel and experience every day.
Engage with disable people organisations and test with disabled people. This should be a conversation.
The first time I used a screen reader, I was trying to navigate my form, without watching the screen, tabbing through a form. It was hard but I didn’t know if this was right or not. I was mostly struggling with using the screen reader itself, not so much the website.
I was very familiar with the form as I had coded it for weeks. It was taking me a while to tab through it all but what would a blind user think or prefer? I had no clue.
Misconception 4: the silver bullet – there is one single thing you can do to ensure a fully accessible website
Some time, people think they can fix the accessibility of their websites with one single silver bullet:
- training / certification for one team member or more
- the design system which will ensure anything created with it is accessible
- automatic checkers which will tell you for certain you’re doing right
- overlays … oh my!
Training and certifications
It’s great if you can get a training relevant to your role. But:
- accessibility is constant learning
- it’s not one-person job
- everyone needs to work toward it
- you have to involve disabled people as well
You will definitely be in a better position, so do get training if you can. But getting better at it is not going to be done in a day of training.
Also, whatever seems to make sense during your training might make much less sense 2 months later in a different situation.
Design system
Having a design system can really help.
The choice of colours, the wording, spacing and design of each the components (if done well) will be accessible.
But the website you will built with this might still not be accessible.
“Accessible bricks can still make inaccessible buildings” – Matt May
Automatic checks
There are lots of good tools to automatically test your website and return a list of errors and/or a percentage of accessibility. But:
- a website not working without a mouse can still return a 100% accessibility rate
- an image with an alt text that is not well written won’t be flagged
- a link which only says ‘click here’ will be ok too
Automatic checking tools are great, as you avoid a lot of errors that way, but it’s not enough.
Try this website for example – 100% accessibility but you can’t use it without a mouse…
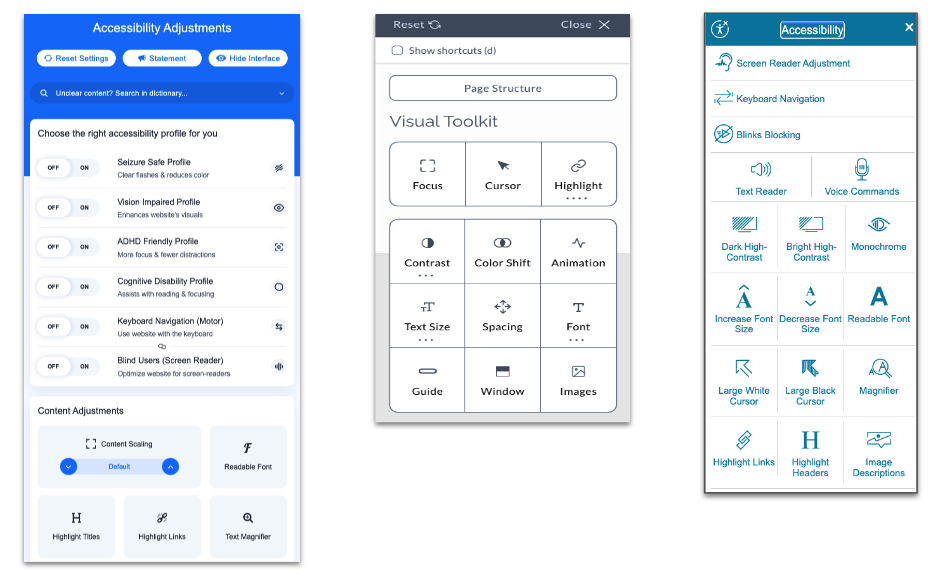
Overlays
A lot of people still think they can make their website accessible once it’s all done and ready to go live.

You can be sued if your website is not accessible, so when someone tells you they can fix it with an overlay, it’s sounds too good to be true … and it is.
They are many good articles explaining why it’s not a solution like the Overlay Fact Sheet.
They won’t fix bad or no alt text, if you can’t tab through your website or if the tabbing order is no right, it won’t fix this either. If you have a photo of a text, then magnifying it will still make it hard to read and pixelated. More in this Medium post from Sheri Byrne-Haber.
There is no silver bullet
- don’t use these over-promising overlays
- do get training, but for each role, not just one person in your team
- do use a design system if each component has been well researched and tested but …Test your resulting design again!
- use automatic tests, but also do manual ones (tab through, Zoom) and test with disabled people
Some resources
You can check:
- AbilityNet for their trainings
- Making our design system a useful tool for teams (GOVUK Blog)
- Moderating usability testing with people with disabilities
- An opinionated guide to accessibility testing
- The Myth of “Accessible Components and Done”
Misconception 5: you can find one fully accessible solution
People have various needs and some might conflict with others.
Some dyslexic people or people with visual stress, prefer less contrast.
But for some people with low vision, high contrast might be best.
One person might prefer reading instructions while another might prefer a video.
→ plan for different formats and channels so people can choose what work best for them.
Misconception 6: thinking of disability in very specific categories
Focus on needs instead of impairments.
Disability is often presented as very specific categories of people we are to design for:
- blind people who can’t see at all and are experts are using their screen readers
- dyslexic people struggling to read because the letters are moving around and whose issues can simply be sorted with the right font and colours of text and background
But the reality is much more nuanced and varied. Quite often, people have more than one disability, and two people labelled with the same condition can be affected in very different ways.
The famous Do – Don’t posters are using categories like that. It’s very handy to give high level advice. But labels don’t tell the whole story.
W3C has some stories of Web users with various needs
Examples of needs you could look at:
- listen to text instead of reading it
- use keyboard only (no mouse)
- able to magnify the text
- works without sound
- works in black and white
- minimal movement on screen
Misconception 7: disabled people are experts in accessibility
Keep a critical mind
All along, I’ve been saying: test with disabled people, listen to people with lived experience because, yes, a disabled person is the best person to tell you about their own experience, how they identify and what they need. But they don’t naturally become experts in accessibility in general. They are like anyone else: if they really start learning about accessibility and do this day-in day-out, then yes they can become experts.
They can share their experience with you, but it’s just one person’s experience.
You need to listen to more than one, like for any piece of research you do.
Give feedback
Some disabled people advocating for accessibility have websites which are …. not accessible.
Tell people when their website is not accessible – in a nice way – so they can improve.
And please do tell me as well: I’ve made mistakes in the past. I’m sure I’m still doing some things wrong.
The learning journey never stops.
You’ll make mistakes, but it’s ok, this is how you learn.
And you do better next time.
Takeaways
- making things more accessible is often not that hard or technical
- there is more to it than just making sure it works for screen readers
- simulation can help you understand the barriers better but it’s best to talk to people who have lived experience of that barrier
- training is not everything, you need to involve disabled people and test with them
- design systems really help but it’s not enough to make your website accessible
- there is no unique perfect solution, but you can offer a few solutions so people can choose the best option for them as every disabled person has different needs
- being disabled doesn’t mean you are an expert in accessibility, you need to be curious and learn from others too
Where to learn more
Follow disabled people and advocates
On twitter, on LinkedIn, or Youtube, follow disabled people.
You can learn directly from them, and they will signpost you to more people and resources.
If you are not on social media, subscribe to newsletters:
- the A11Y weekly newsletter do some curating for you
- AbilityNet newsletter
- WebAIM newsletter (monthly)
Events, meet-ups, trainings, readings
Inclusive Design 24: next one will be on the 22 Sept 2022
It’s online and free. And you don’t need to wait, they have a lot of videos from previous years. #ID24
There are a few meet-ups you can join
Check this free training from FutureLearn about Digital Accessibility
More resources are mentioned in this blog post from GOV.UK: An accessibility reading list
The slides are available, and the recording of the talk is available as a video.