Putting a lot of resources in one place.

I’m not an expert. I’ve spend a lot of time educating myself since 2016 via articles, video, conferences, following disabled people and accessibility experts on Twitter.
If you spot a term or something I should not be using, please tell me. I keep realising I’ve done things wrong in the past, so I keep adjusting. It’s a journey.
More people want to learn too, so this post will be something I can share easily when asked for resources.
Note that there are lots of places with resources already like:
- DWP Accessibility manual
- BBC accessibility website
- accessguide.io
- A11y Cat
- the book on accessibility
You can also subscribe to newsletters:
- the A11Y weekly newsletter do some curating for you
- AbilityNet newsletter
- WebAIM newsletter (monthly)
- Equal Entry: The Newsletter
In this post you will find resources on:
- General awareness and advice for anyone
- People to follow, blogs, projects
- Meet-ups and conferences
- Training
- Practical
- Assistive Technologies
- For developers
General awareness and advice for anyone
Some blog posts I have for people new to accessibility:
- Avoiding misconceptions on your accessibility learning journey
- Keeping accessibility in mind (all along a project in the public sector)
- Is my website accessible?
- Making your social media posts accessible
- Inclusion, Accessibility, Assisted digital needs - what’s the difference?
- Should you have to ‘come out’ as disabled when you have an invisible disability?

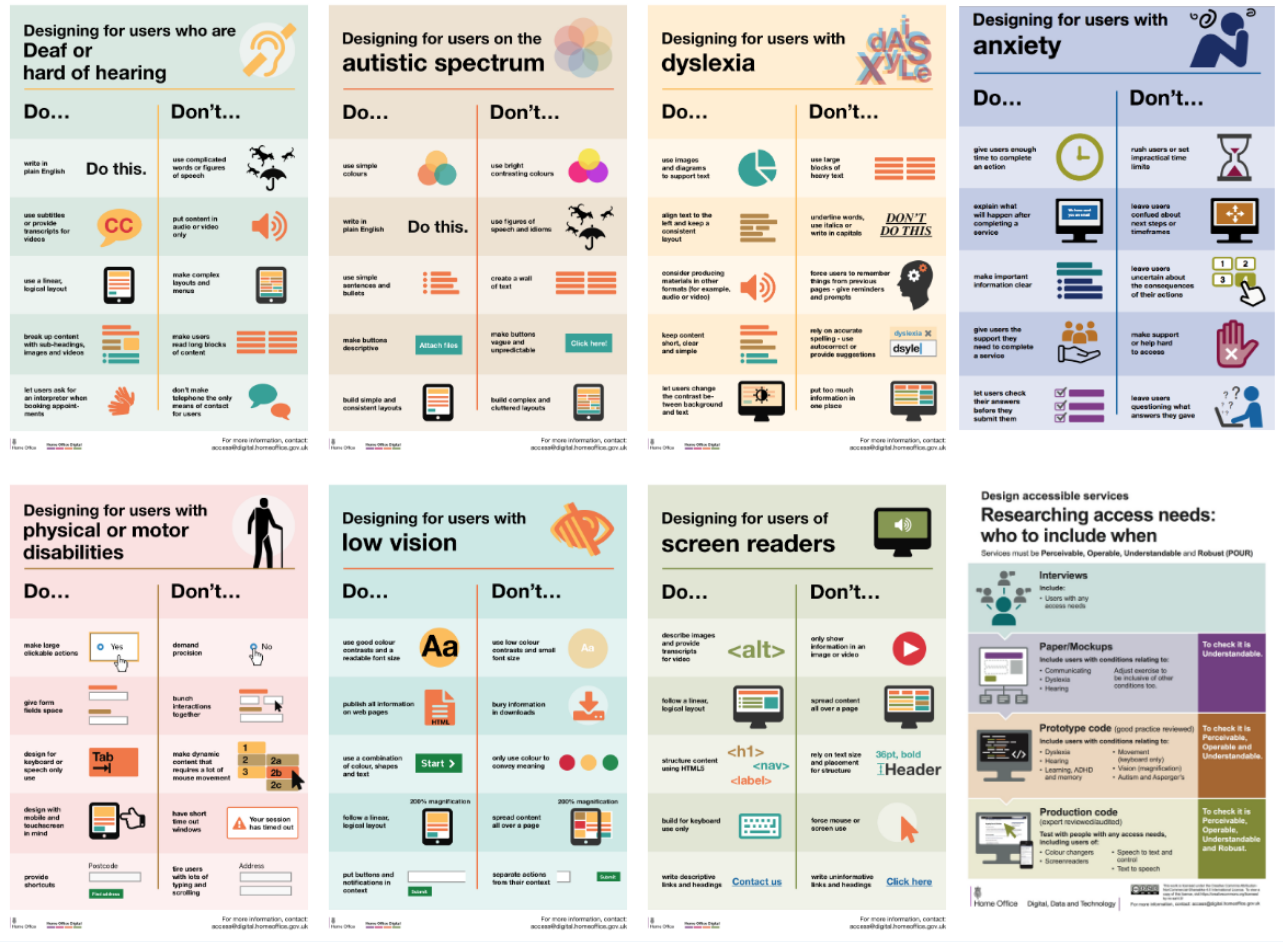
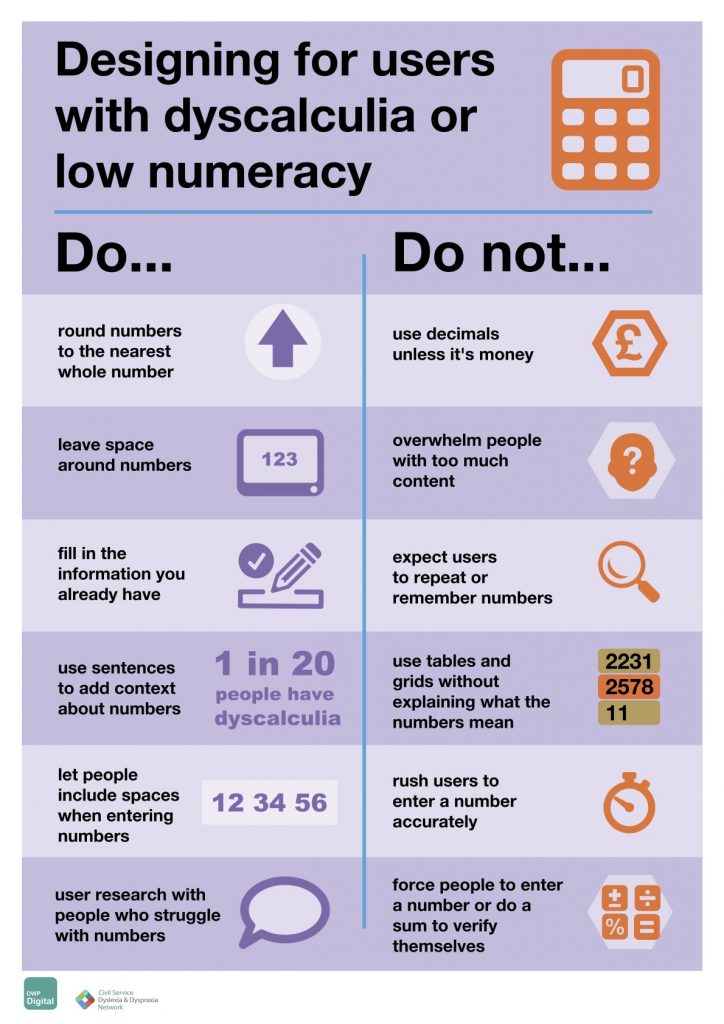
There is a new poster (25/11/2022) made by 3 content designers across DWP and HMRC:

AbilityNet has lots of resources worth checking like these factsheets or this video: Don’t disable me: How can you avoid creating barriers for disabled people.
Neurodiversity
We are finally hearing much more about it. Neurodiversity covers Autism, ADHD (Attention Deficit Hyperactivity Disorder), dyslexia, dyspraxia, OCD (Obsessive Compulsive Disorder), Tourette Syndrome and more.
Here is a really good video from Rachel Morgan-Trimmer, you should check her blog too.
About Dyspraxia: A disability that does not count and this: Living and working with dyspraxia
Check the DWP Autism and Neurodiversity Toolkit for staff and managers
Lots of videos to understand dyslexia better by Dyslexia Bytes
“Autism is a spectrum” doesn’t mean what you think
People to follow, blog and projects
I’ll keep adding, there are so many of them!
- a11y project
- Heydonworks (code and more) and Webbed briefs videos
- Adrian Roselli – blog (code and more)
- Scott O’Hara – blog (code and more)
- Leonie Watson (code and more)
- Sara Soueidan (code and more)
- Suzanne Aitchison (code and more)
- Nicolas Steenhout (consultant on web accessibility, inclusion and disability)
Meet-ups and conferences
Accessibility Manchester have been running great events online this year, you should follow them on Twitter and check them on Youtube for example this video about Real world accessibility stories.
Accessibility Scotland has lots of videos on their website.
Training
- W3C Introduction to Web Accessibility
- W3C: Curricula on Web Accessibility: A Framework to Build Your Own Courses
- GOV.UK blog: An accessibility reading list
- IAAP International Association of Accessilibty Professionals – certification
- Training people to do accessibility reviews (GOVUK)
- FutureLearn – Digital Accessibility Enabling Participation in the Information Society
Practical
Talking about disabled people – their lived experience
- Scope about the Social model of disability (more on their website too)
- Disability language is a nuanced thing (Nicolas Steenhout)
- A11Y rules podcast
- Disability pronouns (Sheri Byrne-Haber)
- I’ve Been Paralyzed Since I Was 3. Here’s Why kindness toward disabled people is more complicated than you think (Rebekah Taussig)
Accessible events and venues
- How to Make Your Presentations Accessible to All (W3C.org)
- Why terms like ‘fully accessible’ don’t help disabled people (Carrie-Ann Lightley)
- Running Accessible Meetings and Events (Sheri Byrne-Haber)
Photos
- Disabled And Here Collection
- Getty Images, the Disability Collection
- Stock Photo Sites for Inclusion
Reviews
- A11Y reviews of tools
- Euan Guide (Disabled Access Reviews, by disabled people for disabled people)
- Showcase of accessible websites, which were automatically tested but also tested with users: a11ywebsites.com
Checklists
- Check list by VoxMedia
- Accessibility checklist (Benjy Stanton)
Colours
- Colour contrast checkers, one example of tool: accessible-colors.com
- Supporting users who change colours on GOV.UK
- Colour Theory and Contrast Ratios (24 Accessibility)
- From a colourblind designer to the world: please stop using red and green together
Assistive Technologies (A.T.)
There is more to it than just screen readers, some links and videos to learn more:
- Videos of people with disabilities using tech by AxessLab – Youtubers
A video which will give you an overview:
How Leonie Watson navigates some websites with her screen reader (JAWS)
Kristy Viers has a lot of good videos on her Youtube channel.
Todd Stabelfeldt who is quadriplegic also has lots of videos on his channel. This one is a demo he did for an Apple Keynote
Angie’s use of Assistive Technology at school
For developers
One free course by Udacity, web Accessibility
Material created for Code Your Future
I’ve created some material for Students of Code Your Future where I volunteer. Feel free to reuse these slides. Let me know if you spot anything that is not correct.
There are links and sources of images and more in the speaker notes.
Intro to web development accessibility – part 1(General awareness)
Accessibility for developers – basic – part 2
Accessibility for developers – intermediate – part 3
Good videos
Sara Soueidan very clear, she has more talks to look at, blog post and articles:
In the video from Sara Soueidan, she mentions this little video where a fake video game illustrates how a screen reader works.
Russel Weakley gives a very good explanation of what is an accessible name:
Manuel Matuzović on writing CSS with Accessibility in Mind:
Sarah Higley on how to debug:
About Suzanne Aitchison, you can also check her website
Accessibility testing: tips to succeed by Alistair Duggin:
Useful links for developers:

- Marcus on inclusive strategies for building web apps
- t12t (this is A11Y in Swedish) and their repository of components
- Inclusive Components by Heydon Pickering
Testing your website – your code
- W3C – Test and evaluate
- Accessibility support – Will your code work with assistive technologies?
- Basic screen reader commands for accessibility testing (Paciello Group)
- Accessibility testing tools (Paciello Group)
- GOVUK – Testing with assistive technologies
- The 6 Simplest Web Accessibility Tests Anyone Can Do (Karl Groves)